CSSレイアウト[TIPS]
position : absoluteについて
「position : absolute」はpositionプロパティのなかの1つで、ボックス要素を絶対的な位置で配置する。
position:absoluteで指定されたボックスは、他の要素との関係は切り離され別物になる。親ボックス以外の他のボックス要素から影響を一切受けない。
position:absoluteには必ず「親」がいる。これが大事。
親にしたいボックスに「position:static」以外のposition指定をし(たいていはrelativeでOK)、そのなかに子を入れてposition:absolute指定をする。「top」「bottom」「left」「right」の値は、親ボックスからの距離。
親ボックスを指定しなければ「ブラウザウィンドウ」が親になる。
結論から言うと、親ボックスが「ブラウザウィンドウ」で充分な場合が多い。
上の方にレイアウトするなら「ブラウザウィンドウ」が親で充分。特に親ボックスを指定しなくて良い。
下からの距離を設定したい時は、bodyに次ぐ一番大きなボックスを親にすると、具合がいい。
どんなときに使うと効果的か
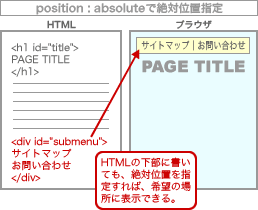
 右図のように「レイアウト的には上の方にしたいが、重要度は低いのでHTMLでは下の方に置きたい」サブメニューなどに使うと便利。
右図のように「レイアウト的には上の方にしたいが、重要度は低いのでHTMLでは下の方に置きたい」サブメニューなどに使うと便利。
ヘッダー部のサブメニューは、サイト最上部にあるが、内容の重要度は低い。にも関わらずHTML上部にあると、音声読み上げソフトで煩わしく、HTMLの編集時にも邪魔。
そこで、これをposition: absolute指定して、レイアウトは上の方、HTMLでは下部に書く。
他には、float以外で複数のボックスを並べたい時や、複数の写真を並べた上にタイトル文字を置きたい場合などに使用すると便利。
positionプロパティについて
positionプロパティには「absolute」「relative」「fixed」「static」の4つの値がある。
●「absolute」は絶対位置指定。親以外の要素から縁を切り、絶対的な位置に配置できる。
●「relative」は相対位置指定。本来表示されるべき位置からずらして配置できる。
●「fixed」は固定位置指定。スクロールしても位置が変わらない。IE6では未対応。
└「fixed」を使ったレイアウトについては「便利な小技:ヘッダーとメニューを固定する」を参照。
●「static」は初期値。上の3つを指定解除したい時に。
「static」以外は「top」「bottom」「left」「right」のプロパティが使えるようになり、親ボックスからの上下左右の距離をとった位置指定が出来る。
position:absoluteの「親ボックス」の指定
親ボックスを指定するには、親にしたいボックスに「position:static」以外のposition指定すること。たいていの場合は「relative」でOK。
親ボックスを指定しなければ「ブラウザウィンドウ」が親になる。
親ボックスを指定したら、position : absoluteにしたいボックスは、HTML上で必ず親の中に入れること。
それ以外の場所に書くと「top」「bottom」「left」「right」の値を入れても意図した場所に配置されない。
また、何が何でも親ボックスを指定しなければ使えないと言うわけではない。
上からの距離を固定したい場合は、ウィンドウが親で問題なし。
左右についても、通常通りHTML上での親に対してmargin-left(またはmargin-right)で指定すれば済む。
ただ、下からの距離を固定したい場合には、親ボックスは必須。ウィンドウが親ではうまくいかない。
親ボックスは、bodyに次ぐ一番大きなボックスを指定するのが無難
たいていの場合、親ボックスは、bodyに次ぐ一番大きなボックスを指定すると扱いやすいようだ。
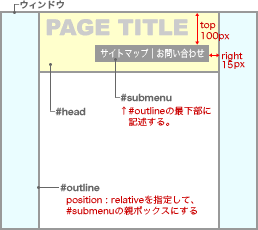
 冒頭のサブメニューの例では、右図のように、
#outlineボックスを親に指定して#submenuボックスを絶対位置指定。HTMLでは#outlineボックスの最下部に#submenuを書けばよい。
冒頭のサブメニューの例では、右図のように、
#outlineボックスを親に指定して#submenuボックスを絶対位置指定。HTMLでは#outlineボックスの最下部に#submenuを書けばよい。
このとき親ボックス#outlineは、特に絶対位置(absolute)や固定位置(fixed)にする必要もないので、relativeに指定。
この例での「#outline」と「#submenu」のCSSは下記のようにする。position:relative; ←親ボックスにする指定
}
#submenu {
position:absolute; ←親ボックスに対しての絶対位置指定
top:100px; ←親ボックスからのtopの距離
right:15px; ←親ボックスからのrightの距離
}
<div id="outline">
<div id="head">PAGE TITLE</div>
ここにページの内容が入る。
<div id="submenu"></div> ←#outlineの最後に#submenuを入れて、ページ上部に配置できる。
</div>
</body>
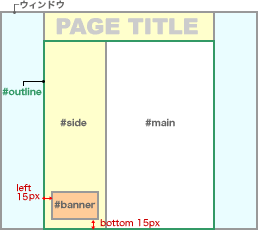
 左図のように、#bannerボックスを#sideの一番下に配置したい時は、親は#outlineか#side。
左図のように、#bannerボックスを#sideの一番下に配置したい時は、親は#outlineか#side。
#mainは、内容の量によって高さが変わるので、親は#outlineにしておくのが無難。
ただし、#mainと#sideの高さをAjaxライブラリを使って揃える方法もあるので、その場合は#sideを親ボックスに指定することも可能。
ボックスの高さを揃える方法は「Ajaxライブラリ使用サンプル集:ブロック要素の高さを揃える」で詳細。
親ボックスを指定しなくてもイケる場合のほうがけっこうある
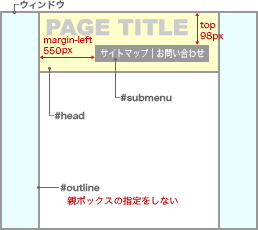
 このサイトのサブメニューも、position:absoluteを指定し、HTMLでは#outline内の最下部に記述しているが、親ボックスは特に指定していない。
理由は、必要ないから。
このサイトのサブメニューも、position:absoluteを指定し、HTMLでは#outline内の最下部に記述しているが、親ボックスは特に指定していない。
理由は、必要ないから。
右図のように、topは親であるウィンドウのtopから配置。左右の位置は、HTML記述上の親になっている#outlineからmargin-leftで指定できる。
レイアウトで3段組にする時に、position:absoluteを使う例を「本文3段組:position:absoluteで位置指定」に掲載。これも親ボックスの指定は特にしていない。
個人的に、親ボックスを指定しなくて良い場合はしないほうがよいと思う。
position:absoluteを指定したいボックスが複数になったとき、前にした親ボックス指定が障害になるなど混乱するから。