CSSレイアウト[TIPS]
フォントの指定について
サイトのレイアウトに最も影響するのは文字要素。
文字サイズによって、ボックスの左右の幅が変わるので、デザインに大きく影響する。
また、書体・文字色によって、サイトの雰囲気や読みやすさも変わる。
だが文字サイズや書体は、プラットフォーム(WIN,MACなど)やブラウザ(IE,FireFox,Safariなど)によって異なる。 そこで、各環境で見てもほぼ同じ見た目になるように、CSSで整える必要がある。
「フォントファミリー」に関して
CSSでのフォントファミリーの指定は下記のようにする。日本語の書体名は「" "((ダブル) クォーテーションマーク)」で囲む。書体名の間は「,(カンマ)」で区切る。
ここで重要なのは、書体名の順序。ブラウザは、CSSで指定した書体を順に優先的に使用する。
例えば上記の例だと、ブラウザは、まず「MS P ゴシック」で表示しようとする。これがなければ「Verdana」。それも無ければサンセリフ系(ゴシック体)で表示する。
ということは、例えばプラットフォームがMACだとしても、もしMAC版の「MS P ゴシック」があればそれで表示してしまう。が、MACのデフォルトフォントは「ヒラギノ(OSXの場合)」。
できればデフォルトフォントで表示した方が読みやすく美しい。
「フォントサイズ」に関する違い
プラットフォームやブラウザによって、フォントサイズに関してこのような違いがある。※ デフォルトのフォントサイズが、WINは16px、MACは14px。
これを解決するには、次の指定でフォントサイズを同じにする。
●まずはフォントサイズを「px指定」
●WIN IE用にフォントサイズを「%指定」
例えば文字サイズを12pxで見せたいなら、標準の指定で「font-size : 12px;」とし、IE6以下、およびIE7用に「font-size : 75%;」とする。WINのデフォルト16pxの75%は12px。そして%指定することによって、IEユーザーも文字サイズの変更ができる。
body {
font: 12px/1.6 Arial, Helvetica, sans-serif;
}
/* for WinIE6*/
* html body {
font-size: 75%;
font-family: Verdana, "MS P ゴシック", sans-serif;
}
*:first-child+html body {
font-size: 75%;
font-family: 'メイリオ', Meiryo, sans-serif;
}
この指定では、特定のブラウザのために書体を指定できるので、IE6のためには「MS P ゴシック」、IE7には「メイリオ」を指定。そのプラットフォームに最適な書体を指定している。
CSSハックについては、「CSSハック」のページを参照に。「字間」に関する違い
プラットフォームによって、字間(文字の詰め)が異なる。
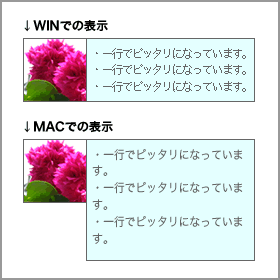
 例えば右図のように、WINで1行にピッタリ収まる文字数でも、MACでは2行に送られてしまう。この例のように、行数分の高さでアイキャッチなどをデザインしてしまうと、WINではOKだがMACでは崩れたデザインで見ることになる。
例えば右図のように、WINで1行にピッタリ収まる文字数でも、MACでは2行に送られてしまう。この例のように、行数分の高さでアイキャッチなどをデザインしてしまうと、WINではOKだがMACでは崩れたデザインで見ることになる。
自分がMAC使いなので、WINだけで確認したらしいサイトが、MACで崩れて見えるのがとても気になるところ。
だが、結局MACは日本では少数派なので、今は大した問題ではないだろう。
こだわって、MAC用に字間を詰めたりWIN用に字間を空けたりしても、プラットフォームによって書体は異なり、読みやすさが損なわれるだけ。
システム書体は、そのプラットフォームでの読みやすさを計算した書体であると思うので。
ということで、個人的には、WINで見た時に「ぎりぎり1行」の時は、MACでは「2行になる」ということを踏まえて、それでも崩れないレイアウトにしておけばOKだと思っている。