トップページ > Ajaxライブラリ使用サンプル集 > ブロック要素の高さを揃える
Ajaxライブラリ使用サンプル集
ブロック要素の高さを揃える
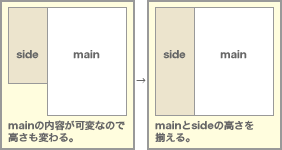
 このページは右図のように「#side」「#main」の2つのボックスを並べて作っている。#sideがメニューのスペース、#mainが本文のスペース。
このページは右図のように「#side」「#main」の2つのボックスを並べて作っている。#sideがメニューのスペース、#mainが本文のスペース。
左右に並べたボックスは、入る内容の量が可変ならば、高さは揃わない。
このページは、本文スペース(#main)のほうがメニューのスペース(#side)より長くなりがち。
しかし、背景を揃えたり、メニュースペースの下部にバナーを入れたい時などに「高さを揃えたい」ということがある。
PHOTOライブラリページなども、天地がバラバラだと見苦しいので揃えたい。
そんな時、「jQuery」と、
北村曉氏による「jquery.flatheights.js」を使って、指定したボックスの高さを簡単に揃えることができる。
この方法は、JavaScriptを<head>部に読み込むだけなので、手間入らずでホント簡単。
●こちらがサンプル ↓こんな感じでボックスの高さを自動で揃える。
3つのボックスを揃えたサンプル
jquery.jsを読み込む
jQueryとは、John Resig氏によって開発された、Ajax (Asynchronous JavaScript + XML) ライブラリ。
読み込むには、jQueryサイトから、最新版をダウンロードし、外部jsファイルとして読み込む。
または、Googleの「The AJAX Libraries API」経由でjQueryをダウンロードさせることもできる。
Google AJAX Libraries APIでは、jQueryのほかに、Prototype、script.aculo.us、MooTools、Dojoがサポートされている。
(関連記事)
この方法のほうが、
・バージョンを最後まで指定しないことによって最新版が供給される。
・自分のサーバに置くより軽い。
などのメリットがある。
このページのサンプルはこちらの方法で読み込んで作っている。
<script type="text/javascript">google.load("jquery", "1.2");</script>
jQueryの現在(2009.04.23)のバージョンは1.3.xだが、一部のブラウザで動作しないとのことなので1.2にしておく。
たまにバージョンチェックは必要だが、常に最新版にすると対応できない古めのブラウザが出てくることは事実。悩ましいところ。
jquery.flatheights.jsを読み込む
北村曉氏のサイト「jQueryでブロック要素の高さを揃えてみる - 徒書」から「jquery.flatheights.js」をダウンロードし、外部jsファイルとして読み込む。これを<head>部に書き込むとき注意が必要なのは、先程ロードした「jQuery」の後に書くこと。
「jQuery」「jquery.flatheights.js」とも書き込むと<head>部はこのようになる。<script type="text/javascript">google.load("jquery", "1.2");</script>
<script type="text/javascript" src="../js/jquery.flatheights.js"></script> ←自分がjquery.flatheights.jsを置いたパスを書く
高さを揃えたい要素のid名やclass名を指定する
最後に、高さを揃えたい要素のid名やclass名を指定するだけでOK。
id名(#○○○○)とclass名( .○○○○)どちらでも使える。3つ以上でも可能。
<head>部にJavaScriptのコードを書き、高さを揃えたい要素をカンマで区切って書き込む。
$(function(){
$('#side, #main').flatHeights(); ←赤い部分を書き換えるだけ。ボックスは3つ以上でもOK。classもOK
});
</script>
下揃えでバナーを配置する
←#sideが#mainの高さと揃ったので、左のように、#sideボックスにバナーを下揃えで入れることができる。このバナーは「position:absolute」で絶対位置指定している。
「position:absolute」については「TIPS:position:absoluteについて」を参照。
ただし、左のような下揃えのバナーは、#sideが#mainの高さ揃っていないと出来ないというわけではない。
#sideと#mainを囲んでいる大きなボックス#outlineを親ボックスにして絶対位置指定すれば、左からと下からのピクセル指定できるので、問題はない。