CSSレイアウト[本文3段組のレイアウト-3]position:absoluteで並べる
position:absoluteを使ってボックスを並べる方法。float無し。
HTML上の記述の順番は自由に変えられ、各ボックスの幅やデザインも自由。ボックスを入れ子にする方法よりHTMLの記述がスッキリする。
「position:absolute」についての詳細は「TIPS:
position:absoluteについて」を参照。

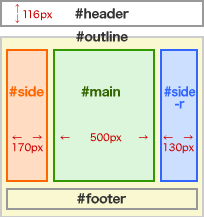
このページは、右の図のような構成で作られている。
3つのボックスのうち、左の#sideと右の#side-rは絶対位置指定をしている。
ここで重要なのは#mainには絶対位置指定をしないこと。
#mainの天地のサイズは可変的なので、この下に続く#footerが追随しなくてはならない。position;absoluteを指定すると、他の要素に一切影響を与えなくなるので#footerが#mainのすぐ下に配置せずせり上げることになる。
絶対位置指定する#sideと#side-rには、親ボックスは特にしていしない。ウィンドウが親になる。HTML上の記述ではbodyに次ぐ全体を囲むボックス#outline内に書いている。
なので、#sideは絶対位置指定でtop:116px、左からの距離は#outlineが基準になるので0(記述無し)、
#side-rはtop:116pxは同じ、左からの距離は#outlineを基準にmargin-left : 670px;。
#main {
width: 500px;
margin-left: 170px; ←親ボックス(outline)の左からの距離を指定
}
#side {
width: 170px;
position: absolute; ←絶対位置指定を宣言
top: 116px; ←上からの絶対位置(親ボックス(outline)の左から0pxは省略)
}
#side-r {
width: 130px;
position: absolute; ←絶対位置指定を宣言
top: 116px; ←上からの絶対位置
margin-left: 670px; ←左からの位置。ブラウザウィンドウでなく親ボックスからの距離なのでmargin-leftで指定。
font-size: 80%;
background: url(../img/side_bg.jpg) no-repeat;
}
<div id="header">略</div><!-- END header -->
<div id="outline">
<div id="main">
<h2 id="pankuzu">略</h2> ←パンくずリスト
本文
</div><!-- END main -->
<div id="side-r">
略(右側のサブメニュースペース) ←絶対位置指定
</div><!-- END side-r -->
<div class="side">
略(このサイトで全ページ共通の左側のメニュー) ←絶対位置指定
</div><!-- END side -->
<div id="footer">略</div><!-- END footer -->
<div id="headersubmenu">略<!-- END headersubmenu -->
このカテゴリー用の「3column.css」と、サイト全共通の「style_import.css」を使用。