CSSレイアウト[TIPS]
センター合わせ・左合わせ・リキッドレイアウト
ここでは、センター合わせ・左合わせの指定のしかたと、リキッドレイアウトについてまとめる。センター合わせのCSS
HTMLの<center>〜</center>タグはW3Cにより非推奨となっており、センタリングはCSSで行う。センター合わせにするCSSは、ボックスの左右のマージンを「auto」にするだけ。
以下の記述のどれを使ってもセンター合わせになる。
margin : auto;
margin : [上下の任意の値] auto;
margin : [上の任意の値] auto [下の任意の値]
margin: 0px auto; ←マージン左右autoでセンター合わせになる。
}
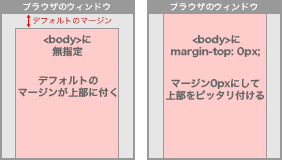
 ブラウザウィンドウにはデフォルトでマージンが儲けられている。bodyにmargin-top: 0px;を指定すれば上部をピッタリつけられる。
ブラウザウィンドウにはデフォルトでマージンが儲けられている。bodyにmargin-top: 0px;を指定すれば上部をピッタリつけられる。
ただしこの「margin左右auto」の指定が使えるのは標準モードのみ。
互換モード(「DOCTYPE宣言について」参照)では無効になるので、オールドブラウザもターゲットの時は、<body>に行揃えのセンタリング指定(text-align : center)をしておく。そのままでは本文のテキストが全部センタリングされるので、次のボックスで左揃え(text-align : left)に戻す。
text-align: center; ←bodyにtext-align: center;を指定する。(=オールドブラウザ用)
margin-top: 0px; ←この指定でプラウザウィンドウに上部をピッタリ付ける。
}
#outline { ←bodyに次ぐボックス
width:800px;
text-align:left; ←bodyでcenter指定したので、左合わせに戻す。
margin: 0px auto; ←マージン左右autoでセンター合わせになる。(=モダンブラウザ用)
★オールドブラウザとは(本サイト制作の2008年当時の)IE5以前のものを指しています。
いまではどのブラウザも「margin:auto」に対応していますので、body要素に上記の
「margin: ○px auto;」を指定するだけでセンタリングできます。(2011.06.27)
左合わせのCSS
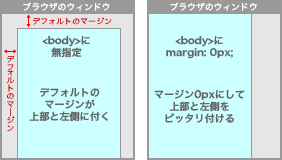
 ブラウザのデフォルトが左合わせになっているので、特に指定しなければ左合わせになる。
ブラウザのデフォルトが左合わせになっているので、特に指定しなければ左合わせになる。
この場合、プラウザウィンドウの上と左側にデフォルトでマージンが付くので、ピッタリ付けたい場合は margin: 0px;が必要。
(ショートハンドで天地左右のマージンが0pxという意。詳しくは→「CSSのショートハンド」参照)
リキッドレイアウト
リキッドレイアウトはコンテンツの横幅を限定しないレイアウトで、 ユーザーが変更したウィンドウ幅に合わせてコンテンツ幅も変わり、横スクロールバーが出ない。
リキッドレイアウトには、ボックスの幅の指定に「%」や「auto」を使って構成する。
あまりにも左右いっぱいだと見づらいので、全体の横幅は100%でなく、ウィンドウサイズに対して85%くらいで作るといいようだ。
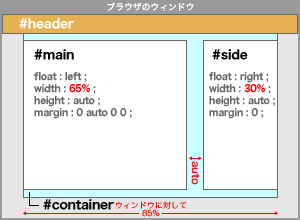
2ボックスを並列させて、両方のボックスとも幅を%で指定する場合。
 コンテンツ全体を囲むボックス(#container)の幅を85%にし、「margin : 0 auto;」でウィンドウに対してセンター合わせにする。
コンテンツ全体を囲むボックス(#container)の幅を85%にし、「margin : 0 auto;」でウィンドウに対してセンター合わせにする。
その中に2カラムのボックスをfloatで並べ、それぞれの幅を%で指定。
ヘッダーの幅をウィンドウサイズにしたければ、幅をautoに指定して、#containerの外に置く。
上の図の#mainボックスで、「margin-right」は「auto」と指定しています。全部足して100%にすれば良いのでここは5%にしておけば良さそうなのだが、
IE5,6にはマージン計算の不具合のバグがあるので、ブラウザに任せたautoに。
数値を入れる場合は、全部足して99%以下になるような数値にすると良いのだそうだ。
また、#mainボックスの左側にmarginを付ける場合には、「display : inline」も加えて指定。
これは「margin-left」を指定したときのIE5,6のバグの対処法。
IE5,6ではフロート指定と同じ方向(ここではleft)のマージンを計算できなくなるバグがあるので、ブラウザに「フロートしている要素はブロックレベル要素では無い」と思わせて回避する。
その場合のリキッドレイアウトのテストページを作ってみた。
リキッドレイアウトの最小・最大 幅指定
リキッドレイアウトでは、ディスプレイいっぱいにウィンドウを広げれば、文字も左右に広がるので、目で追うのが大変になる。
CSS2では、「min-width」「max-width」「min-height」「max-height」の4つのプロパティが使えるようになり、幅や高さの最小値と最大値が指定できる。
これを利用して、リキッドレイアウト上で左右の最大幅と最小幅を指定することができる。
対応ブラウザはモダンブラウザ(IE7, NN7, Opera7以上, FireFox, Safari)のみ。
対応していないブラウザの場合は左右80%の表示をする。
width: 80%;
min-width: 500px;
max-width: 1000px;
}
width: 80%;
min-width: 60em;
max-width: 80em;
}