CSSレイアウト[TIPS]
単位について
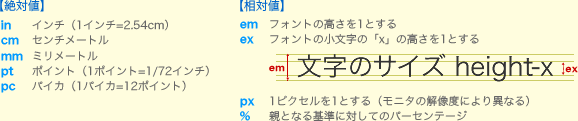
HTML, CSS, JavaScript等で使用する単位には、絶対値と相対値がある。

以下は注意点。
・フォントサイズをpx指定をすると、WIN IEではユーザが拡大縮小できない。
・フォントサイズの%指定は親ボックスに対してのもの。
(例)<body>にフォントサイズを90%と指定をしたら、その中のボックスでフォントサイズ85%とすると、90×0.85で、76.5%のフォントサイズになる。
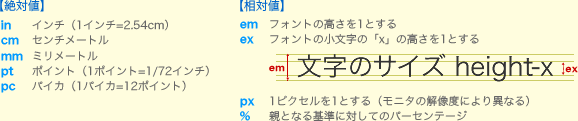
HTML, CSS, JavaScript等で使用する単位には、絶対値と相対値がある。

以下は注意点。
・フォントサイズをpx指定をすると、WIN IEではユーザが拡大縮小できない。
・フォントサイズの%指定は親ボックスに対してのもの。
(例)<body>にフォントサイズを90%と指定をしたら、その中のボックスでフォントサイズ85%とすると、90×0.85で、76.5%のフォントサイズになる。