トップページ > 本文2段組
CSSレイアウト[本文2段組のレイアウト]全体の構造
このサイトは、float(回り込み)を使って2つのボックスを並べる方法で作っている。
次の順でCSSで組んで行く。
- [0] 基本のキ
- 始める前に、これだけは押さえておきたいこと。
- [1] 外部CSSの読み込み
- CSSファイルをHTMLの外に作り、HTMLに読み込む。
- [2] 背景を整える
- <body>に背景画像を配置する。
- [3] ヘッダーを作る
- まずはヘッダーを置く。
- [4] 2段組にする
- float:を使って2段組にする。
- [5] メニューを作る
- ロールオーバーで変化するボタン。
- [6] パンくずリストを作る
- メインスペースにパンくずリストを作る。
- [7] フッターを作る
- フッターにclear:bothを指定し、float解除。
- [8] ヘッダーメニュー
- position : absoluteの使い方。

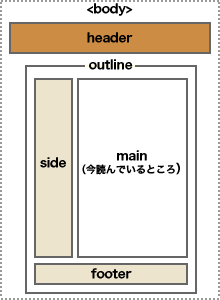
このページの構造は、ざっと右図のとおり。
<body>の中にあるボックスはすべてdiv要素。名前は任意。
「header」はサイトのタイトルやサブメニューがある部分。このサイトでは、画面の左右いっぱいに広がるように指定している。
その下に「outline」というボックスを作り、header以外の全要素をまとめている。これはシャドウを付けたり、センター合わせにするため。
「outline」の中には、左に「side」、右に「main」というボックスを配置。「side」にはメニューボタンを置き、本文は「main」に。
「side」と「main」の下に「footer」ボックスを配置。