CSSレイアウト 本文2段組について
CSSレイアウト 本文3段組について
CSSレイアウト TIPS
CSSレイアウト FONT指定見本
CSSレイアウト ボーダー指定見本
CSSレイアウト 便利な小技(こわざ)
トップページ > TIPS > センター合わせ・左合わせ・リキッドレイアウト > レイアウト例(1)
CSSレイアウト[TIPS]
リキッドレイアウト例(1)…サイドメニューの幅を固定する
リキッドレイアウトでも、片方のボックスサイズは固定幅にしたものを作ってみた。
このページのウィンドウサイズを変えてみると、左側のサイドメニューの幅は変わらず、今読んでいる本文の部分は、ウィンドウに合わせて1行の文字数が変わる。
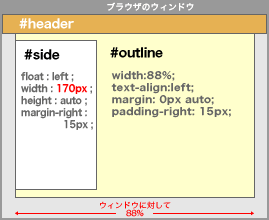
全体を囲むボックスの幅をフレキシブルにし、その中に幅を固定したサイドメニューのボックスを左フロートさせている。あえてメインボックスは作っていない。
 コンテンツ全体を囲むボックス(#outline)の幅は88%にし、「margin : 0 auto;」でウィンドウに対してセンター合わせにした。
コンテンツ全体を囲むボックス(#outline)の幅は88%にし、「margin : 0 auto;」でウィンドウに対してセンター合わせにした。
その中にfloat : leftでメニューボックス(#side)を入れ、幅は固定サイズにする。
本文の左右に15ピクセルの空きを作るため、「#side」のmargin右に15px、「#outline」のpadding右に15pxを指定しています。
本文中のカテゴリータイトルなどは、CSSでmargin-leftを185pxに(#sideの幅170px + 空きの15px)。
このレイアウトの欠点は、「#side」をfloat : leftにして、他の要素を「#side」の右に回り込ませるために、HTML上で「#side」を他の要素の先に記述しなければならないこと。