CSSレイアウト 本文2段組について
CSSレイアウト 本文3段組について
CSSレイアウト TIPS
CSSレイアウト FONT指定見本
CSSレイアウト ボーダー指定見本
CSSレイアウト 便利な小技(こわざ)
トップページ > TIPS > センター合わせ・左合わせ・リキッドレイアウト > レイアウト例(2)
CSSレイアウト[TIPS]
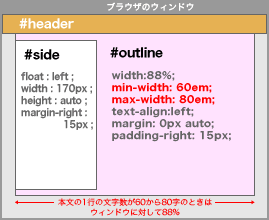
リキッドレイアウト例(2)…左右幅を文字数の最小値・最大値で指定する
リキッドレイアウトで、1行あたりでの最小の文字数、最大の文字数を設定したレイアウトを作ってみた。
このページのウィンドウサイズを変えると、
本文の文字数が変わりますが、ある文字数より少なく縮まず、大きくならなくなる。
本文のあるボックスに最小文字数を60字、最大文字数を80字と指定しているため。最小値よりもウィンドウサイズを小さくしても、横スクロールバーが出るだけで、文字列はそれ以上小さくならない。ウィンドウを大きくしていっても最大文字数以上には幅が大きくならないので、背景の面積のみが増える。
 このレイアウト例(2)は、例(1)を流用していますので、左側のメニューボックスは固定サイズになっている。
このレイアウト例(2)は、例(1)を流用していますので、左側のメニューボックスは固定サイズになっている。
2ボックスともリキッドレイアウトにするなら、2つのボックスともに「min-width」「max-width」を指定してあげれば良いわけです。
コンテンツ全体を囲むボックス(#outline)の幅は88%にし、「min-width」を60em「max-width」を80emに指定。これで、本文の文字数が60字から80字の間だけ可変し、それ以下またはそれ以上になるとボックス「#outline」の幅は変わらなくなる。
対応していないブラウザでは、最小値・最大値の制限はなくなり、ただウィンドウに対して88%のボックス幅になる。