CSSレイアウト[本文3段組のレイアウト-1]CSSを入れ子にする
前項の「本文2段組のレイアウト」の「main」ボックスの中に、さらに2つのボックスを並列させ3段にする方法。さらに入れ子を増やせばそれ以上に分けられる。 HTML上の記述は少々複雑になる。特定のページだけ段数を増やしたい時などには便利な方法。

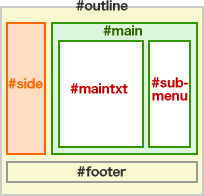
このページは、右の図のような構成で作られている。
2つのボックス(「side」と「main」)をメインステージ上に並べた後、一方のボックス(「main」)の中にさらに2つのボックス(「maintxt」「submenu」)を入れ子にする事によって3段組にしている。 HTMLの記述は下記のようになっている。これは「3col1.css」に記述 。<div id="outline">
<div id="main">
<div id="maintxt">
<h2 id="pankuzu">略</h2> ←パンくずリストをここに
本文(今読んでいるところ)
</div><!-- END maintxt -->
<div id="submenu">
略(右側のサブメニュースペース)
</div><!-- END submenu -->
<div class="c-both"></div> ←ここで「maintxt」「submenu」のfloatを解除
</div><!-- END main -->
<div id="side">
略(このサイトで全ページ共通の左側のメニュー)
</div><!-- END side -->
<div id="footer">略</div><!-- END footer -->
</div><!-- END outline -->このカテゴリー用の「3column.css」と、サイト全共通の「style_import.css」を使用。
3column.css
3col1.css
style_import.css
base.css
menuset.css
mainlayout.css