CSSレイアウト[便利な小技]
フォームを整える
フォームの体裁もCSSで美しく整えることができる。
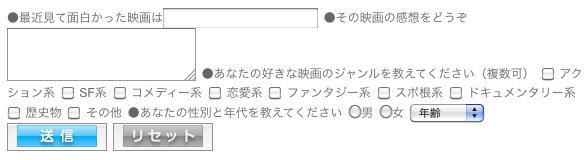
下はCSSで整えたフォームの例。上のフォームは、フォーム要素だけで組んだままだと、このようになっていた。

<form>
<label>●最近見て面白かった映画は<input type="text" name="movie" /></label>
<label>●その映画の感想をどうぞ<textarea name="comment"></textarea></label>
●あなたの好きな映画のジャンルを教えてください(複数可)
<label><input type="checkbox" name="genre" value="action" />アクション系</label>
<label><input type="checkbox" name="genre" value="sf" />SF系</label>
<label><input type="checkbox" name="genre" value="comedy" />コメディー系</label>
<label><input type="checkbox" name="genre" value="love" />恋愛系</label>
<label><input type="checkbox" name="genre" value="fantasy" />ファンタジー系</label>
<label><input type="checkbox" name="genre" value="sport" />スポ根系</label>
<label><input type="checkbox" name="genre" value="documentary" />ドキュメンタリー系</label>
<label><input type="checkbox" name="genre" value="history" />歴史物</label>
<label><input type="checkbox" name="genre" value="others" />その他</label>
●あなたの性別と年代を教えてください
<label><input type="radio" name="seibetu" value="male" />男</label>
<label><input type="radio" name="seibetu" value="female" />女</label>
<select name="select">
<option>年齢</option>
<option value="u19">10代</option>
<option value="u29">20代</option>
<option value="u39">30代</option>
<option value="u49">40代</option>
<option value="u59">50代</option>
<option value="o69">60代以上</option>
</select>
<button type="submit"><img src="img/formbtn1.gif" alt="送信" width="80" height="22" /></button>
<button type="reset"><img src="img/formbtn2.gif" alt="リセット" width="80" height="22" /></button>
</form>
コレを、以下で整えていく。
リスト要素で、1行ずつブロックにする
まず、HTMLで、「質問のテキスト」と「入力欄」をワンセットにし、その都度改行するために、その各セットをHTMLのブロック要素で囲む必要がある。
ここではリスト要素(<ul> <li>)を使用。(他のリスト要素 <ol> <dl>、または <p> 、<div> でも可)
このサンプルでは、その他に <span> <p> をレイアウト用に使っている。
HTMLは下記のとおり。
<ul>
<li>
<label><span>●最近見て面白かった映画は</span><input type="text" name="movie" /></label>
</li>
<li>
<label><span>●その映画の感想をどうぞ</span><textarea name="comment"></textarea></label>
</li>
<li>
●あなたの好きな映画のジャンルを教えてください(複数可)
<p class="check">
<label><input type="checkbox" name="genre" value="action" />アクション系</label>
<label><input type="checkbox" name="genre" value="sf" />SF系</label>
<label><input type="checkbox" name="genre" value="comedy" />コメディー系</label>
<label><input type="checkbox" name="genre" value="love" />恋愛系</label>
<label><input type="checkbox" name="genre" value="fantasy" />ファンタジー系</label>
<label><input type="checkbox" name="genre" value="sport" />スポ根系</label>
<label><input type="checkbox" name="genre" value="documentary" />ドキュメンタリー系</label>
<label><input type="checkbox" name="genre" value="history" />歴史物</label>
<label><input type="checkbox" name="genre" value="others" />その他</label>
</p>
</li>
<li>
●あなたの性別と年代を教えてください
<p>
<label><input type="radio" name="seibetu" value="male" />男</label>
<label><input type="radio" name="seibetu" value="female" />女</label>
<select name="select">
<option>年齢</option>
<option value="u19">10代</option>
<option value="u29">20代</option>
<option value="u39">30代</option>
<option value="u49">40代</option>
<option value="u59">50代</option>
<option value="o60">60代以上</option>
</select>
</p>
</li>
<li>
<p>
<button type="submit"><img src="img/formbtn1.gif" alt="送信" width="80" height="22" /></button>
<button type="reset"><img src="img/formbtn2.gif" alt="リセット" width="80" height="22" /></button>
</p>
</li>
</ul>
</form>
CSSで整える
上記のHTMLをCSSで整える。/*まず、フォーム全体の囲み罫や背景などを指定*/
form#formstyle {
width: 578px;
padding: 10px 10px 0 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
color: #666;
background: #F3F5F8;
}
/*リスト要素<ul>を初期化*/
form#formstyle ul {
padding:0;
margin:0
}
/*<li>も初期化し、ボーダーなどを指定/
form#formstyle ul li {
list-style:none;
margin:0px;
padding:10px;
border-bottom: 2px solid #FFF;
font-size: 12px;
}
/*最初の<li>にはボーダーをつけない(:first-child疑似クラスによる指定)*/
form#formstyle ul li:first-child {
border-top:none;
}
/* span要素をブロック化しフロートでフォーム部品と横に並べる*/
form#formstyle ul li span {
width: 13.5em;
margin:0px;
display:block;
float:left;
}
/*疑似要素「:after」で、 li要素の直後でフロートをクリア*/
form#formstyle ul li:after {
content:".";
display:block;
height:0;
visibility:hidden;
clear:both; /*←フロートをクリア*/
}
/* テキスト入力部分の見た目を統一する */
form#formstyle ul li label .txtfiled {
width:200px;
/*テキストエリア内にシャドウをつける*/
background: #fff;
-webkit-box-shadow: 2px 3px 5px -2px #CCC inset;
-moz-box-shadow: 2px 3px 5px -2px #CCC inset;
box-shadow: 2px 3px 5px -2px #CCC inset;
}
/*チェックボックス、ラジオボタンのブロックの指定*/
form#formstyle ul li p {
margin:5px 0 0 40px;
}
/*チェックボックス、ラジオボタンの label要素を横に並べる*/
form#formstyle ul li p label {
padding-right:0.3em;
margin-right: 2em;
display: block;
float: left;
}
/*チェックボックス・ラジオボタンのinput要素とテキストがくっつかないように右マージンを少し*/
form#formstyle ul li p label input {
margin-right:0.5em;
}
/*チェックボックス、ラジオボタンの label要素に、ロールオーバー時の変化を指定する*/
form#formstyle ul li p label:hover {
background : #FFF;
color: #09F;
}
/*チェックボックスの label要素の横幅を統一する*/
form#formstyle ul li p.check label {
width: 12em;
}
/*送信・リセットボタンの体裁を指定*/
form#formstyle ul li button {
cursor:pointer; /*←これでカーソルを指先型に変化させる*/
margin-right: 10px;
padding:0; /*これ以降はbutton要素のデフォルトの枠を消す指定*/
background:none;
border:0;
width: auto;
overflow:visible;
font-size:0;
line-height:0;
}