きつつき工房だよりトップ>
花アイコン>
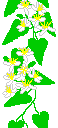
蔓の壁紙
蔓(つる)の壁紙
蔓の壁紙は画面左側(場合によっては右)に固定して使います。画像をクリックすると壁紙が変わります。
蔓の壁紙

春のツタ |

夏のツタ |

秋のツタ |

冬のツタ |

雪のツタ |

早春のツタ |
|
|

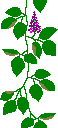
はんしょう
づる |

ふ じ |

すずらん |

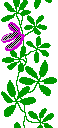
あさがお |

すいれん |

せんにん
そう |

く ず |

あけび |

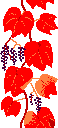
やまぶどう |

枯 葉 |

霜 |

枯れた
やまぶどう |
(おまけ)林の四季
|
以下はクリックしても変わりません。横長の壁紙やラインとして使えます。 |
 
春 |
 
夏 |
 
秋 |
 
冬 |
 
桜 |
タイルとレンガ
花アイコンと組み合わせて部分的につかってください



壁紙の画像を左側一列に表示するのにはスタイルシートを使います。
インラインでスタイルを埋め込む方法(タグに直接スタイルを記述)の場合、次のようになります。
<BODY>タグの中に、以下の記述を埋め込みます。
STYLE="background:----- url(*****) repeat-y left fixed ;"
----- は背景の色(これを指定しないと不具合がでる)。色名か#RRGGBB法で指定します。
***** は壁紙となる画像のファイル名。
repeat-y は画像を縦に繰り返すという意味。repeat-xとすると横の繰り返しになります。
left は画像の位置で、左端の意味。rightにすれば右端に表示されます
(repeat-xとした場合は、topで上端、bottomで下端となります)。
fixedは、画面をスクロールしても壁紙は固定されて動かないという指定。
省略するとスクロールで一緒に動きます。
(例=このページの場合)
<BODY STYLE="background:#ffefd5 url(40tr/tuta1-l.gif) repeat-y left fixed ;" text="#333333"・・・以下略・・・>
きつつき工房だよりトップ>
花アイコン>
蔓の壁紙
早春の花|
春の花|
初夏の花|
夏の花
秋の花|
蔓の壁紙|
花繋ぎ|
索引
(C) 2001-2008 きつつき工房

































![]()
![]()
![]()