CSSレイアウト[便利な小技]
Dreamweaverで簡単に
CSSの使い方から外れるが、Dreamweaverでは「ポップアップウィンドウ」と「スワップイメージ」がとても簡単にできるのでメモしておく。
Macromedia Dreamweaver 8とAdobe Dreamweaver CS3で確認。
● Dreamweaverで簡単に「ポップアップウィンドウ」を作る
● Dreamweaverで簡単に「スワップイメージ」を作る
ただし、DWで書き出したままだと不都合がある。
「href属性を手動で書き加えること」「末尾に return false; を手動で書き加えること」が必要。
簡単なポップアップウィンドウなら、Dreamweaverを使わなくてもJavaScriptで簡単にできる。
そのコードはこちら。
Dreamweaverで簡単に「ポップアップウィンドウ」を作る
注意:ブラウザの設定で「ポップアップウィンドウを開かない」にしている場合は解除してからご覧ください。
 左の写真をクリックすると、別ウィンドウでJPEG画像が開く。
左の写真をクリックすると、別ウィンドウでJPEG画像が開く。
また、下のテキストをクリックすると別ウィンドウでHTMLファイルが開く。
クリックして開く
このように画像にもテキストにも、リンクを別ウィンドウで開かせることが簡単にできる。
作り方は下記の通り。(画面はDreamweaver8)
 【1】ビヘイビアパネルを使う
【1】ビヘイビアパネルを使う
リンクさせたい要素(画像やテキスト)に「#(ヌルリンク)」を付け、選択してから、
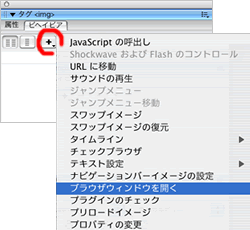
→「ビヘイビア」パネルの「+」を長押し。
→「ブラウザウィンドウを開く」を選択。
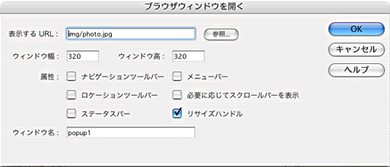
 「参照」でポップアップさせたいファイルを選ぶ
「参照」でポップアップさせたいファイルを選ぶ→ポップアップウィンドウの幅・高さなど必要事項を入力。
→OKを押す。
これでポップアップウィンドウはできあがり。いたって簡単。
Dreamweaverを持っていなくても、<head>部に入れるJavaScriptのコードと、リンク元(画像の場合は<img>、テキストの場合は<a>タグ内)に入れるコードをコピペすれば使える。コードはこちら。
● 手動で「return false;」を入れる
上記のままだと、リンクをクリックした時、元ウィンドウをスクロールしていた場合、画面上まで戻る。
これでは、ポップアップウィンドウを閉じた後、先程まで読んでいた場所がわかりづらい。
そこで、スクロールがトップに戻ることを防ぐために、
return false;
と手動で追加する。
書き入れる場所は<img>や<a>タグのjs部分の最後尾。(結局面倒くさくなるけど)
<img src="img/photo-mini.jpg" alt="" width="135" height="115" border="0"
onclick="MM_openBrWindow('img/photo.jpg','','resizable=yes,width=320,height=320'); return false;" />
</a>
ちなみに「return false;」を入れない場合のテストはコチラをクリック。元ウィンドウ(このウィンドウ)のスクロール位置に注目。
● 手動でhref属性にリンク先のURLを記述する
このままリンク先が#(ヌルリンク)のままだと、
・リンク先URLがステータスバーに表示されない。
・ポップアップでなく別ウインドウで表示させたくても開けない。
・JavaScriptがOFFだとリンク先を閲覧できない。
という問題がある。これをさけるために、#(ヌルリンク)の部分にはリンク先のURLを書いておくこと。
ここでも「return false;」は必ず末尾にいれること。 「return false;」を入れない場合のテストはコチラをクリック。元ウィンドウ(このウィンドウ)の様子に注目。
簡単にできるJavaScriptのポップアップ
ちなみに、Dreamweaverなど使わなくても簡単なポップアップウィンドウならJavaScriptでできる。
Dreamweaverだと、属性(ツールバーやステータスバーなど)の有無を1つのダイアログで指定できるので楽だというだけ。
ここでもhref属性にはURLを記述し、return false; を最後に付けること。
onClick="window.open(sample09_popjs.html','subwin','width=660,height=160'); return false;">
JavaScriptで簡単にできるポップアップウィンドウ</a>
上記のコードで作ったサンプルはこちら→ JavaScriptで簡単にできるポップアップウィンドウ
Dreamweaverの「スニペット」で「閉じる」ボタンを作る
Dreamweaverの「スニペット」パネルは、色々なコードがあらかじめ用意されている。スライドショーやランダムイメージなどいろいろ。
自分で作ったコードも登録できる。例えば先程の「; return false;」を登録しておけば楽。
Dreamweaverの「スニペット」パネルに「閉じる」ボタンが用意されているので、先程のポップアップのHTMLファイルにも簡単に付けられる。
まず「閉じるボタン」を付けたいHTMLファイルを開き、ボタンを置きたい箇所にカーソルを置く。
「スニペット」パネル →「フォームエレメント →「ウィンドウを閉じるボタン」→ ダブルクリック。
これで自動的にフォームボタンが書き込まれる。
Dreamweaverで簡単に「スワップイメージ」を作る
 左の画像にロールオーバーすると別の画像に切り替わる。このようなスワップイメージをDreamweaverで簡単に作ることができる。
左の画像にロールオーバーすると別の画像に切り替わる。このようなスワップイメージをDreamweaverで簡単に作ることができる。
CSSによるナビゲーションに変わる利用も可。
スワップイメージに前述のポップアップウィンドウを追加することも可。左の画像をクリックすると別ウィンドウが開く。
作り方は下記の通り。(画面はDreamweaver8)
【1】ビヘイビアパネルを使う
先程のポップアップウィンドウと同様にビヘイビアパネルを使う。
スワップイメージにしたい画像に「#(ヌルリンク)」を付けて、選択してから、
→「ビヘイビア」パネルの「+」を長押し。
→「スワップイメージ」を選択。
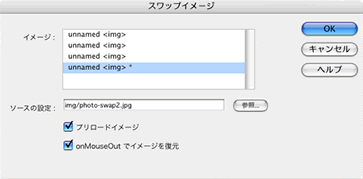
 「参照」でポップアップさせたいファイルを選ぶ
「参照」でポップアップさせたいファイルを選ぶ→「プリロードイメージ」をチェック。bodyの読み込み時にスワップする画像も読みこませる。
→「onMouseOutでイメージを復元」をチェック。ロールアウトすると元の画像に戻る。
→OKを押す。
これでスワップイメージはできあがり。
これも、リンクさせるときには#(ヌルリンク)をリンク先のURLに書き換えること。
Dreamweaverを持っていなくても、<head>部に入れるJavaScriptのコードと、リンク元<img>に入れるコードをコピペすれば使える。コードはこちら。