CSSレイアウト[便利な小技]
飾り罫付きコラム
角丸のコラムをつくるのもCSSなら簡単。飾り罫の付いた背景画像を用意すれば、すぐに可愛いコラムが作れます。ぜひお試しを!
飾り罫付きコラムの作り方
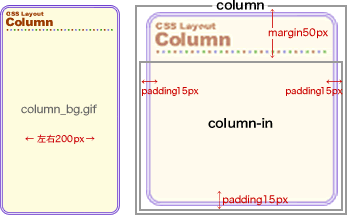
 背景画像は「column_bg.gif」。ボックスの構造は右図のようになっている。
背景画像は「column_bg.gif」。ボックスの構造は右図のようになっている。長めに作った背景画像「column_bg.gif」を、外側のボックス(column)に、リピート無しで、ポジション-トップで配置する。ポジション-トップはデフォルトなので記述は略して良い。
内側のボックス(column-in)には、同じ画像をポジション-ボトムで配置する。
背景画像にタイトルを入れたので、内側のボックスは上マージン50pxをとる。中のテキストが飾り罫にかからないように、左右と下のpaddingを15pxとっておく。
CSSは下記の通り。
.column {
background: url(../img/column_bg.gif) no-repea top;
width: 200px;
}
.column-in {
background: url(../img/column_bg.gif) no-repeat bottom;
margin-top: 50px;
padding-right: 15px;
padding-bottom: 15px;
padding-left: 15px;
}
HTMLは下記の通り。
background: url(../img/column_bg.gif) no-repea top;
width: 200px;
}
.column-in {
background: url(../img/column_bg.gif) no-repeat bottom;
margin-top: 50px;
padding-right: 15px;
padding-bottom: 15px;
padding-left: 15px;
}
<div class="column">
<div class="column-in">
角丸のコラムをつくるのもCSSなら簡単。飾り罫の付いた背景画像を用意すれば、すぐに可愛いコラムが作れます。ぜひお試しを!
</div>
</div>
<div class="column-in">
角丸のコラムをつくるのもCSSなら簡単。飾り罫の付いた背景画像を用意すれば、すぐに可愛いコラムが作れます。ぜひお試しを!
</div>
</div>