CSSレイアウト[本文2段組のレイアウト-6]メインスペース

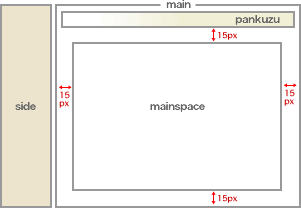
サイドのメニューボタンが完成したところで、次はメインスペースのフォーマットを整えておく。まずはパンくずリストを作るためにメインスペースの上部に「pankuzu」ボックスを配置。その下に上下左右マージンを15pxずつとって本文のはいる「mainspace」ボックスを置く。
パンくずリストとは、表示中のページがサイトのどの階層にいるか示したもの(ヘンゼルとグレーテルが由来)。
パンくずリストを作る
パンくずリストにはメインメニューと同じくh2要素を使う。
h1〜h6の要素は階層を示し、階層が高いほど検索エンジンに検索される重要語句となる。サイト名(ヘッダーのサイトタイトル)にはh1を使い、次にHTML上に登場するパンくずリストにh2を使う。h1〜h6は数字の順番通りに使う方が良い。
#main #pankuzu {
height: 17px;
background: url(../img/pankuzu_bg.jpg) no-repeat; ←グラデーションの背景画像
}
#main #pankuzu h2 {
font-size: 80%;
text-align: right; ←テキスト右揃え
font-weight: normal; ←h2要素なので文字の太さをノーマルにする
margin-right: 15px; ←右側を「mainspace」に合わせて15pxあける
line-height: 17px;
height: 17px
}
#main #pankuzu h2 a {
color: #666666;
}
#main #pankuzu h2 a:hover {
text-decoration: underline;
color: #CC0000;
}
<html>
<head>略</head>
<body>
<div id="header">略</div><!-- END header -->
<div id="outlinebg">
<div id="outline">
<div id="main">
<div id="pankuzu">←パンくずリスト
<h2><a href="../index.html">トップページ</a> > <a href="index.html">本文2段組</a> > [6]パンくずリストを作る</h2>
</div><!-- END pankuzu -->
<div id="mainspace">
ここに本文が入る
</div><!-- END mainspace -->
</div><!-- END main -->
<div id="side">
略
</div><!-- END side -->
</div><!-- END outline -->
</div><!-- END outlinebg -->
<div id="hooterbg"></div><!-- END hooterbg -->
</body>
</html>