CSSレイアウト[本文2段組のレイアウト-3]ヘッダーを作る
背景まで整えた状態から、まずはヘッダーを作る。
このサイトではヘッダーには、サイトタイトルと右最上部のヘッダーメニューが入る。
ヘッダーのCSS
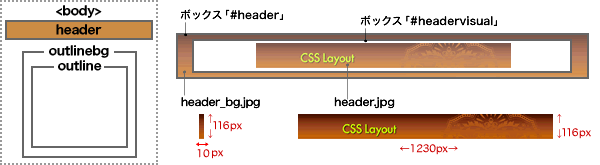
まず「outlinebg」ボックスの上に「header」と名付けたボックスを作る。これはウィンドウの左右いっぱいにしたいので、幅を100%に指定する。
「header」ボックスにはグラデーションの背景画像(header_bg.jpg)をX軸にのみリピートする。
横にリピートするこの画像は、幅が1ピクセルでも良さそうだが、あまり細かいと結果的に読み込みに時間がかかるので、幅10ピクセルくらいにしておく。

このタイトル画像は、<body>の背景画像と連動させたいので、模様を合わせて、幅を1230pxにしている。このような小細工をしなくて良い場合は、タイトル画像の左右幅はこんなに大きくなくてOK。
ちなみに、このサイトはヘッダーを左右いっぱいに伸ばしているが、幅を下の要素と揃えたい場合は、「header」ボックスを「outline」ボックスの中に入れれば良い。
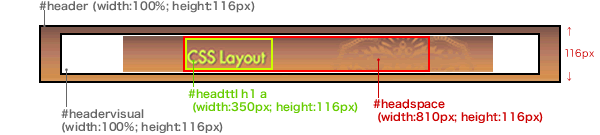
そのためにまず、本文のスペース(#outlinebg)と同じ幅の範囲を作る(下図の赤い枠)。その中に左合わせで「h1」でタイトルを入れ、index.htmlへのリンクを貼る。
 ヘッダーのCSSは下記のようになる。
ヘッダーのCSSは下記のようになる。このCSSは全ページ共通なので「base.css」に記述。
#header {
height: 116px;
width: 100%; ←左右いっぱいにするため幅を100%にする
background: #CC8C44 url(../img/header_bg.jpg) repeat-x; ←画像をX軸方向にリピートする
}
#headervisual {
height: 116px;
background: url(../img/header.jpg) no-repeat center; ←タイトル文字も背景の模様もある1枚画像
text-align: center; ←次に中に入る#headspaceをセンター合わせにするため(オールドブラウザ用)
width: 100%;
}
#headervisual #headspace {
margin: 0px auto; ←センター合わせにする
height: 116px;
width: 810px; ←幅を決める
text-align: left; ←(オールドブラウザ用)
}
#header #headervisual #headspace #headttl h1 a {
font-size: 13px; ←h1でタイトルを入れるために
line-height: 60px;
color: #CCFF00;
display: block; ←文字だけでなくボックス全体がボタンになる
height: 116px;
width: 350px;
text-indent: 7px;
}
#headersubmenu{ ←ヘッダーのサブメニューに関しては、[8]ヘッダーメニューで説明
略
}
<html>
<head>略</head>
<body>
<div id="header">
<div id="headervisual">
<div id="headspace">
<div id="headttl">
<h1><a href="../index.html">グラフィックデザイナーのための、CSSレイアウトメモ</a></h1>
<!-- END headttl --></div>
<!-- END headspace --></div>
<!-- END headervisual --></div>
<!-- END header --></div>
<div id="outlinebg">
<div id="outline">
ここに本文スペースが入る
</div><!-- END outline --></div><!-- END outlinebg -->
<div id="hooterbg"></div><!-- END hooterbg -->
</body>
</html>