モバイルフレンドリーのお墨付き:
(閑話休題)こちらはオーディオネタではありません、、、
少し前に
言及した
このブログのモバイル対応がやっと終了した。まぁ、こんなページをスマホで見てくれるような(若い?)人などいないとは思うのだが、、、一応「モバイルフレンドリー」であるとGoogle様よりお墨付きをいただいた。
Googleからのお墨付き:

元々はブラウザーで見ることを想定して画面設計したため、基本が横長の画面で横幅や画像は「固定幅」としていたのだが、モバイル対応としてはこれが「厳禁」のようである。画面の横幅はスマホの機種やブラウザーによって異なる(スマホでは縦使いも多い)ため、横幅は常にそれに合わせて(勝手に)伸び縮みする必要があるのだ。この対応をするためにはHTMLにMetadataとして「Viewport」という指定をすれば良いのだが、事はそう簡単ではなかった。HTMLで画面を記述する中に横幅や画像のサイズを明示的に指定していると自由な(勝手な)伸び縮みができないため、モバイルフレンドリーではない、と怒られてしまうのだ。そこで、明示的なサイズ指定を止めすべてに相対的な指定(画面幅に対するパーセンテージでの指定)を行ってあげる必要がある。また、それ以外にも文字のサイズも小さいだの、クリック可能な要素同士が近いだのと好き勝手な文句も言われてしまっている点もありこれらも改善しなければならない。
結局お墨付きをもらうためにはチェック対象となる全てのHTMLを見直し、この部分を書き換えを行わねばならなかった。各ページの修正箇所自体はそれほど多くは無いのだが、それでも全ページとなると(随分と書き溜めたこともあって)結構しんどい作業。基本的なレイアウトなどは変えていないのでパッと見ではほとんど気が付かないレベルの内容なのだが、、、(ブラウザーで見ている方は画面の横幅を狭くしたり、広げたりしてみて欲しい)
何にせよこれだけ文字数が多く好き勝手なことを書いているだけのものなので、ツィッターやLINEなどのごく短い文章に慣れている人には読み難いこと甚だしいだろうし、ハナからオーディオなんぞ興味のある人は今や同世代(つまり老人)だけなんだろうな、とも思う。
だが、まぁ継続は力なりだし、老化防止(いやもう充分老化しているのだが)や自己の記録として始めたことなのでもうしばらくは続けてみようかとも思っている。肝心のオーディオにおける「音」は相も変わらずさしたる進歩が無いのだが。
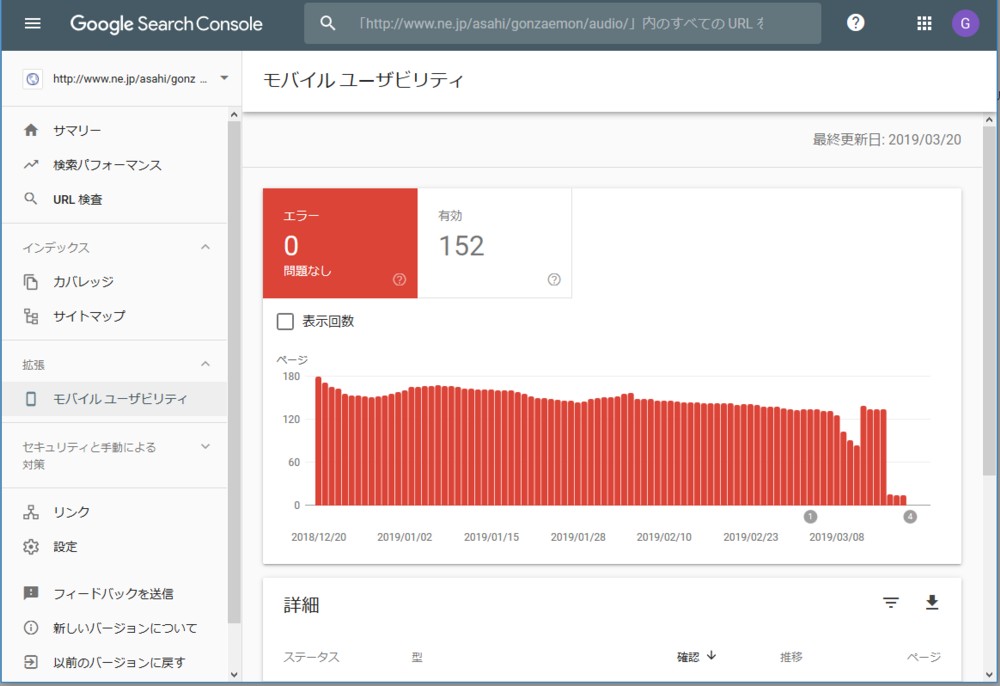
モバイルユーザビリティのテスト:やっとエラーがゼロに

4way構成の設定備忘録(2019年3月8日更新)Accuton C51-6-286対応設定値
| 項目 |
帯域 |
備考 |
| Low |
Mid-Low |
Mid-High |
High |
使用スピーカー
ユニット |
- |
Sony
SUP-L11 |
FPS
2030M3P1R |
Accuton
C51-6-286 |
Scan Speak
D2908 |
- |
スピーカーの
能率(相対差) |
dB |
97 (+7) |
90 (0) |
93 (+3) |
93 (+3) |
|
DF-65の
出力設定 |
dB |
+2.5 |
+0.7 |
+1.0 |
+4.0 |
|
マスターボリューム
アッテネーション |
dB |
-3.0 |
-0.0 |
-3.0 |
-3.0 |
|
パワーアンプでの
GAIN調整 |
dB |
0.0 |
0.0 |
-6.0 |
-6.0 |
|
スピーカーの
想定出力レベル |
dB |
96.5 |
90.7 |
85.0 |
86.0 |
|
クロスオーバー
周波数 |
Hz |
pass
~
180 |
180
~
1250 |
1250
~
4000 |
4000
~
pass |
Low Pass
~
High Pass |
スロープ特性
設定 |
dB/oct |
flat-48 |
48-24 |
24-48 |
48-flat |
Low Pass
High Pass |
DF-55 DELAY
設定 |
cm |
-10.0 |
-0.0 |
+2.5 |
+5.5 |
相対位置と
測定ベース |
| 極性 |
- |
Norm |
Norm |
Norm |
Norm |
JPLAY FEMTO
環境下 |
DF-55 DELAY COMP
(Delay自動補正) |
- |
ON |
自動補正する |
DF-55デジタル出力
(Full Level保護) |
- |
OFF |
保護しない |
|