クラシック ボタンの作成
| ホームページを作成して40年近くになりましたが、その間かなり構成が変わったのにそのままにして 放置状態になっていたのですが、さすが何とかしなければと思い立ち再構成をすることになりました。 若いときは これもできると複雑な面倒なプログラム構成をしましたが、今になると再設定が大変、そこで 分かりやすい単純な構成にするように心がけて作ることにしました。 ただ 忘れてしまったことがほとんどで再勉強していますが、その手順を備忘録として残します。 ホームページをwindows7から10に引っ越したのですが原因不明の書き換え等で、まだすべて回復はしていませんが 備忘録のネタも忘れそうなので平行して再設定しているとこです。 |
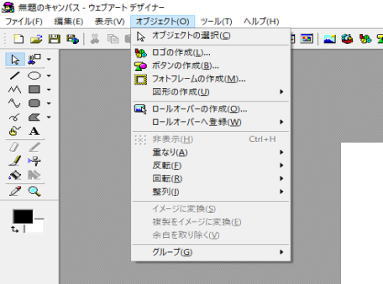
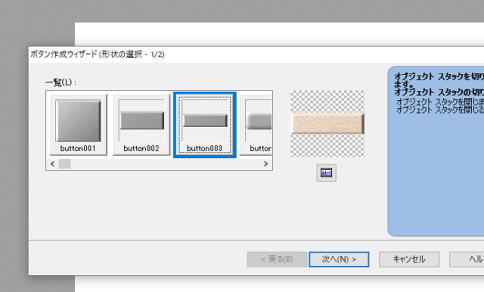
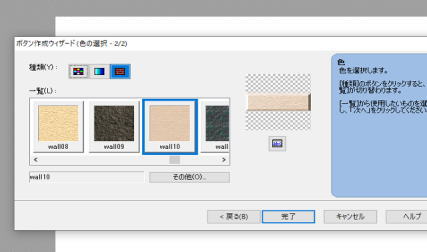
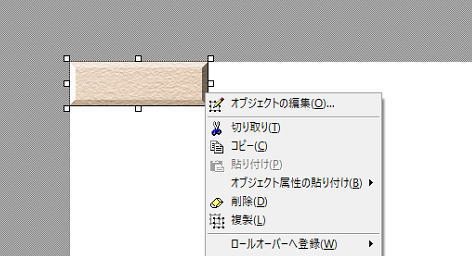
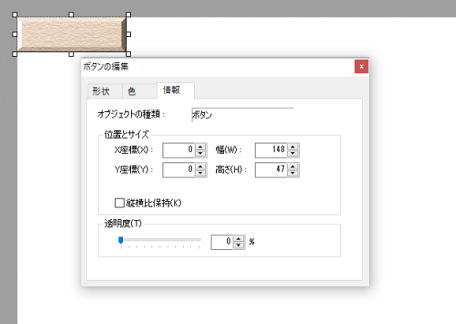
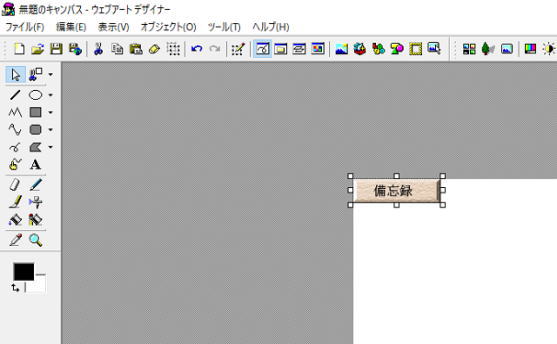
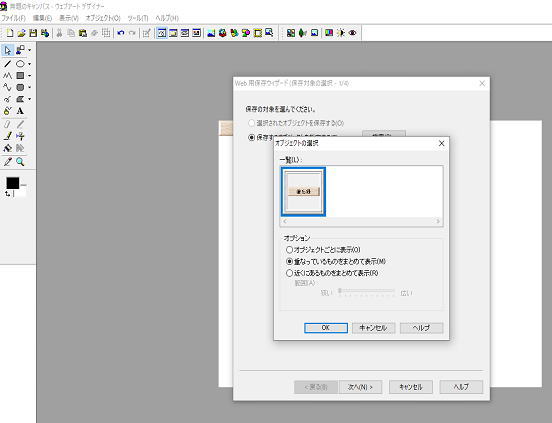
| ボタンを作成する ボタンを作成する方法は2つあります (1)ナビメニューのロゴ(飾り文字)の挿入→ボタン (2)私の場合 過去に作ったボタンのデザインにあわせるために次ぎの方法で制作 ツール→ウェブアートデザイナー起動  オブジェクト→ボタン作成  一覧からボタンのデザインを選んで→次へをクリック  色のデザインを選んで→完了をクリック  オブジェクトを選択して右クリック→オブジェクトの編集をクリックして  情報タブをクリックして→縦横比保持のチェックを外す→幅 高さのサイズを入力 既存のボタンサイズに合わせることが重要でボタンに文字を入れた場合にサイズの変更をする必要 がなくなるので文字が綺麗に保たれる・・・ここがコツ  Aを選択 下の黒の色を選択 文字サイズ選択→文字入力 して完成 ホームページの指定位置にカーソルを置いておいく  ファイル→Web用保存ウイザードをクリック→指定→重なっているものをまとめて表示→OK で指定された位置にボタンが貼り付けられる。 途中での保存形式は適材適所で。 |