| 気まぐれ物置 飾り枠制作 全2頁の1 |
「HTMLの解剖」はこちら
|
 |
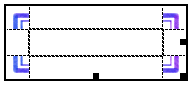
<図3>実際のスクリーンショットです。 テーブル幅180px実物大 |
|
|
|
||
|
・次は紺色数字部分のセルにそれぞれの背景画像を指定して設定します。 |
||
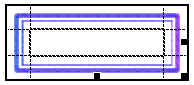
 <図4> |
|
|
|
・テープルの設定を見直してみます。セル余白、間隔は"0"になっているでしょうか。 |
||
|
|
||
|
・ここまで出来上がりましたら、真ん中のスペースに文字など入れてみて下さい。 |
||
|
|
||
|
|
||