ホームページのこだわり(1)
今年の4月にホームページのデザインをリニューアルしたのだが、そのときに考えたこと、試行錯誤したことなどを書こうと思う。「こだわり」というほど強くこだわったわけでもないが、勉強を兼ねてあれこれ試したのである。
一つ目のこだわりは、文字の大きさを変えてもできるだけレイアウトが崩れないようにしたことである。リニューアル前のページは、文字の大きさを「○○ポイント」というように指定し、これによって文字の大きさを変えられないようにしていた。文字の大きさが変わらないのでレイアウトが崩れることも少ない。しかし、ユーザーの自由度という点からみると、文字の大きさが変えられないというのはあまり良いことではない。
「小さい画面で見ているから、もう少し文字を大きくして読みやすくしたい」
「文字を小さくして、全体が一度に画面に入るようにしたい」
などの理由で文字の大きさを変えたい人もいるだろう。
そこで、文字の大きさを変えてもレイアウトがあまり崩れないようにあれこれ試行錯誤をした。これは、文字が主体でシンプルなレイアウトならば、それほど苦労しなくても済むことである。しかし、このサイトは天体写真を紹介したいという趣旨のため(なのに最近、新作がないですが・・・)、比較的大きなサイズの写真を多く使っている。文字の大きさはブラウザで変えられるが、画像の大きさは変わらない。(Operaだと変わるようです。)そうするとレイアウトに“ずれ”が生じてしまう。また、左サイドに“見出しもくじ”を、上には“現在のページを示すナビゲーション”をつけたのだが、文字の大きさを変えるとこれらの大きさも変わってしまう。このようなレイアウトのずれの元になる要因をできるだけ吸収できるように設定を考えたのである。
細かい技術的な話はやめておくが、簡単に言うと、大きさの指定に[em]という単位を使うようにした。[em]は、フォントの高さを基準とした単位である。(Web標準普及プロジェクトの中に、長さの単位について書かれたページがあります。)フォントの高さを基準にしているので、ブラウザの設定で文字サイズを変えると基準が変わったことになり(文字の相対的な大小関係を保ったまま)使われている文字全部が大きくなったり小さくなったりするのである。[em]を使えば一気に全部解決、とはいかないが、かなり自分の期待に近づけたと思う。極端に大きな文字や極端に小さな文字で表示するとさすがにおかしくなるが、標準から前後1段ずつ大きくしたり小さくしてもほとんど崩れないようになったと思う。

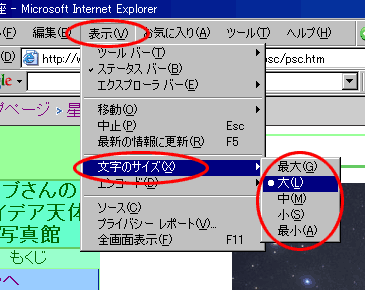
ちなみに多くのブラウザでは、メニューから『表示』→『文字のサイズ』と選ぶことで、文字の大きさを変えられる。(左の図は、インターネットエクスプローラーで文字の大きさを変えるときの例である。)
2006.7.23