
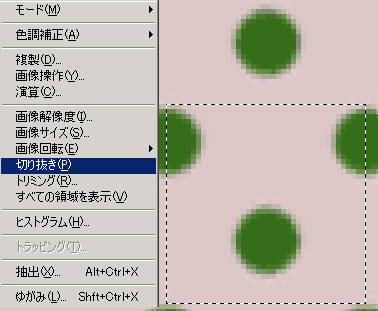
図8 |
「図7」をこのまま「パターンを定義」しても、四隅が揃っていないので、均一な模様になりません。なので、この中からうまいことぴったり四隅が揃うように、うまいこと考えて切り抜いてあげましょう。
とりあえず、うんと大きな画像にしてあげると、1ピクセル四方の粒が目に見えるようになるので、そこで「丸の真ん中」とか「丸の境界線」とかを目で勘定しながら切り抜きたい場所を選んで選択して下さい。
選択は、「四角選択ツール」で適当に四角く囲ってから、「選択」→「選択範囲の変更」にして上げると、好きな大きさに直せるので、それで直してあげるのが楽ちんです。
そしてちょうど良い場所に選択したら、「イメージ」→「切り抜き」を押してあげると、この点々のところで画像が切り抜かれます。
そしたらまた先ほどの「パターンを定義」→「塗りつぶし」です。 |

