テクスチャというのは、画像に張り込んである模様のことです。例えば、人物を描くときの洋服の模様とかを、いちいち描かないで貼り付けちゃおう、ということです。
そこで、ここでは一番簡単なテクスチャの作り方を紹介します。
まずなんと言っても一番簡単なのは、自分の持っている何かの模様をスキャナーで読み込んで、イラストに似合うように加工してしまうことでしょう。ここで「何でわざわざ加工するの?」と思われる方もいるかもしれませんが、加工しないと「生っぽい」感じがして、自分の絵の雰囲気と似合わないときがあるんですよ。なんか、そこだけ写真ぽい感じで。
ということで、すごい簡単な加工の方法です。

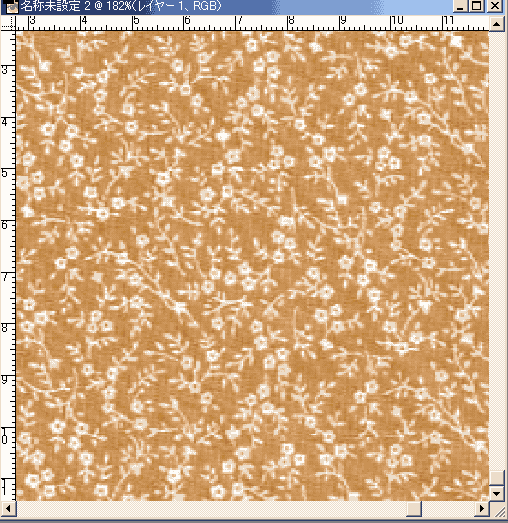
図1 |
1番手っ取り早く、模様の描いてあるものをスキャナしてみました。これはパッチワーク用にストックしているプリント布です。ハンカチとかが身近ですね。
この布は比較的イラストチックですが、でもやっぱり布目模様が見えたりして、ちょっと「生っぽい」です。では、これを加工してみましょう。 |
|

