 →
→

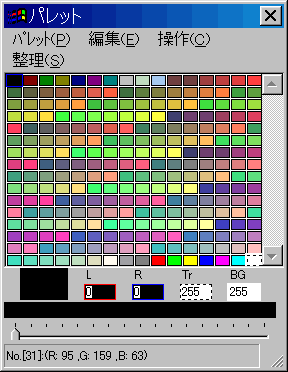
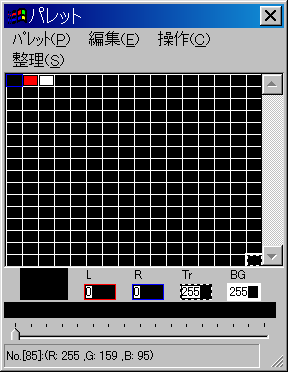
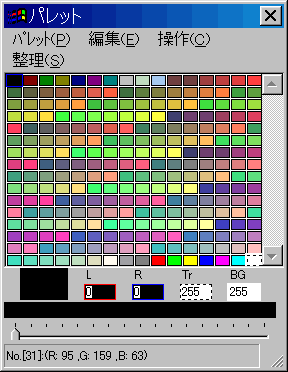
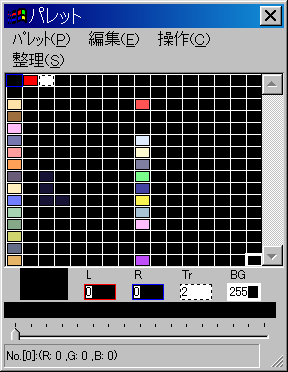
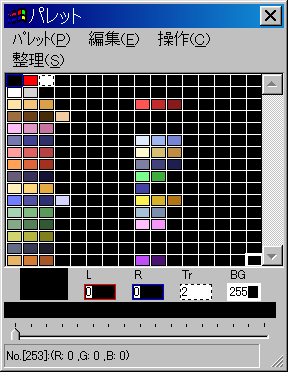
まず前準備としてパレットを整理します。パレットウィンドウから[整理]−[未使用色の削除]を選び、未使用色を削除します。
 →
→

これは↑を見てのとおり、デフォルト状態で色が配置されていると、自分で作成した色などが分からなくなってしまうことを防ぐためです。
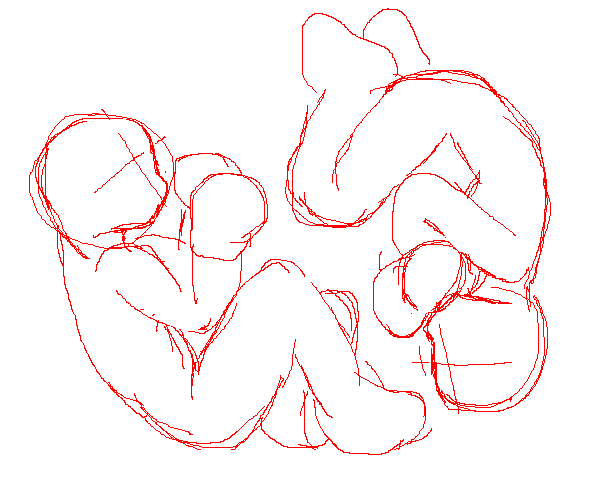
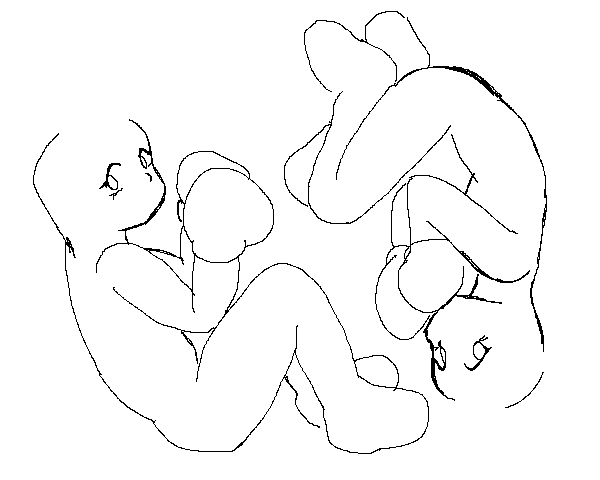
そして実線で使う(自分の場合じゃ黒)以外の色(ここでは赤)を使いロッドリング
(![]() )
でアタリを描きます。
)
でアタリを描きます。

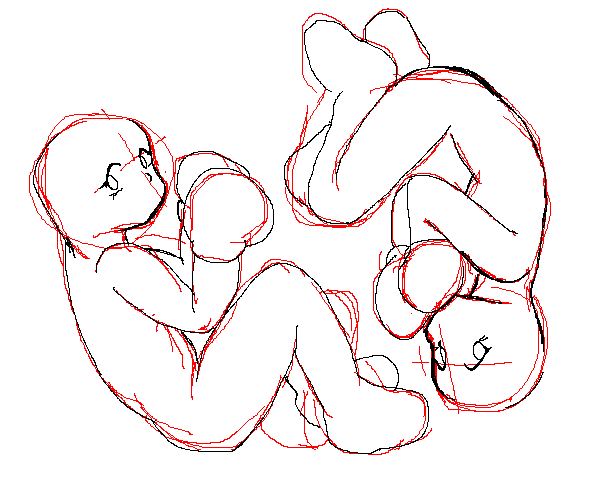
1で描いたアタリを目安に、ぐりぐりとラインを決めていきます。

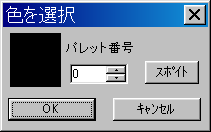
だいたいのラインが決まったところで、実線をマスクしてアタリの線を削除します。D-Pixedの[マスク]−[指定色の新規マスク化]を選び、色の選択画面を出します。
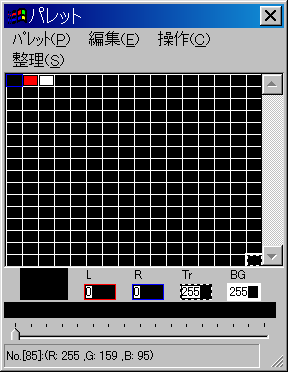
 マスクをかける色を指定します。この場合には、実線(黒)が消えて無いように黒を指定します。色の番号が分かる場合は直接テキストボックスに番号を、分からない場合にはスポイトボタンを押して画面上から色を選択します。
マスクをかける色を指定します。この場合には、実線(黒)が消えて無いように黒を指定します。色の番号が分かる場合は直接テキストボックスに番号を、分からない場合にはスポイトボタンを押して画面上から色を選択します。
選択完了後、[マスク]−[マスクON]をチェックしてマスクを有効にします。
そしてブラシツール(![]() )を選択後、短形塗りつぶしモード(
)を選択後、短形塗りつぶしモード(![]() )を選択し、色に背景色を選んで全体をドラッグします。最後にマスクメニューからマスクONのチェックをはずしてマスクを無効化します。これでアタリを削除できました。
)を選択し、色に背景色を選んで全体をドラッグします。最後にマスクメニューからマスクONのチェックをはずしてマスクを無効化します。これでアタリを削除できました。

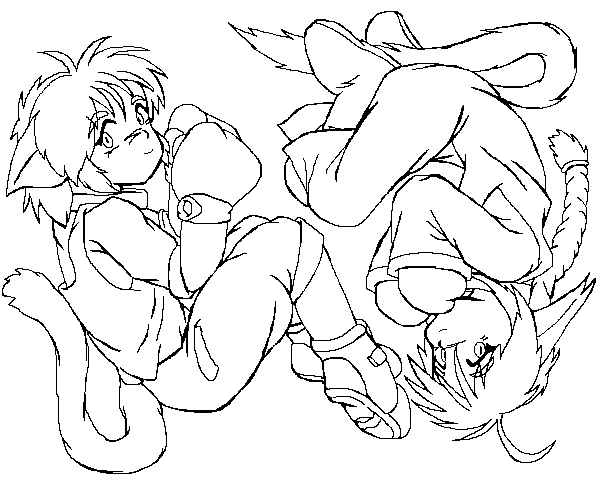
ルーペ(![]() )で拡大しながら、ロッドリング(
)で拡大しながら、ロッドリング(![]() )やブラシ(
)やブラシ(![]() )を使って線画を仕上げていきます。
)を使って線画を仕上げていきます。
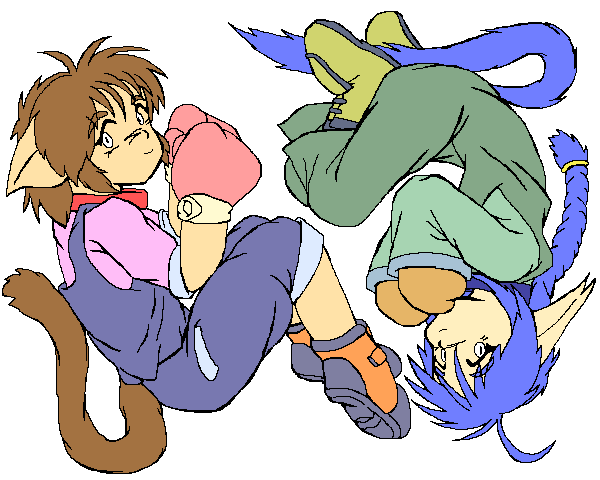
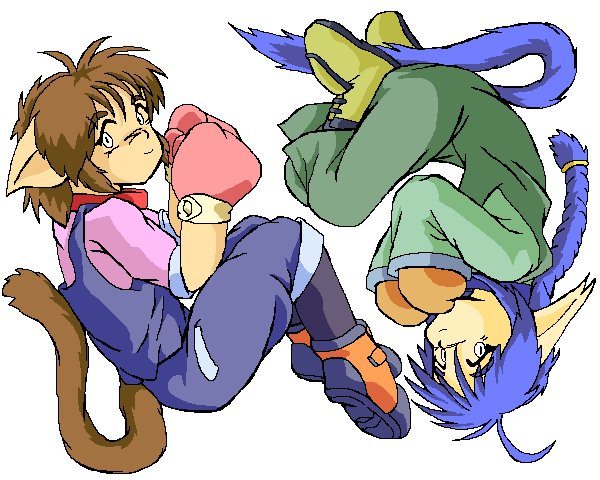
今回のような構図では、描き易くなるように、D-Pixedの[アレンジ]−[上下反転]を使っています。またデッサンの狂いを見つけるために、[アレンジ]−[左右反転]も使っています。
これで線画が完成です。

だいたいの色を塗りつぶしツール(![]() )で入れます。色は分かりやすいように下図のように作成します。
)で入れます。色は分かりやすいように下図のように作成します。
 このように縦に色を並べて間を空けている理由は、横方向にその色の暗い色や明るい色を配置してわかりやすくするためです。
このように縦に色を並べて間を空けている理由は、横方向にその色の暗い色や明るい色を配置してわかりやすくするためです。
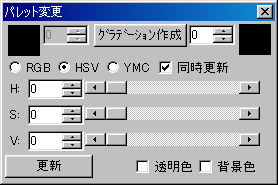
色の作成にはパレットの[パレット]−[パレット作成]を選んでパレット変更ウィンドウを表示させます。
 色の作成には、HSVモードを選んでいます。このモードではH(色)・S(彩度)・V(明るさ)の三つのパラメータを使います。
色の作成には、HSVモードを選んでいます。このモードではH(色)・S(彩度)・V(明るさ)の三つのパラメータを使います。
なぜHSVを使うかは、まず色を決めてしまえば、陰になる色や明るいところの色の作成にはSやVだけを調整すれば簡単に出来るからです。RGBではただ単に暗い色を作るだけにもR(赤)G(緑)B(青)の三つのパラメータをいじらなければなりません。
ここからの作業では、間違って線を消さないように3と同様、実線にマスクをかけて作業を行います。

陰影を簡単につけます。一つの色につきだいたい二段階づつつけていきます。同系の色を作るコツとして、Ctrlキーを押しながら色を任意の場所にドラッグすることにより、色をコピーすることができます。
また一番明るい色と暗い色を作成し、明るい色を左クリック、暗い色を右クリックしてパレット変更ウィンドウのグラデーション作成ボタンを押すと、その二色間を補完するようにグラデーションが、パレットウィンドウに作成されます(この機能を利用するためにパレット上で色と色の間隔を空けています…今回は使用していませんが)。

6に加え、もう1〜2段階追加してメリハリをつけます。最終的なパレットは以下のとおり。

以上で完成です。背景を描く場合には、ここから背景色をマスク色として指定後、[マスク]−[マスクの反転]を実行することにより、背景色以外の部分をマスク化することができます(今回はWebページのタイトル用なので、背景は描いていません)。
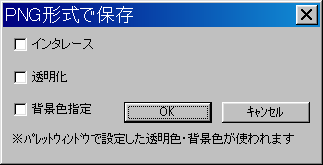
今回のようにWebページの素材を作る場合に、キャラクター以外を透明化することができます。その場合には予めキャラクターで使用しない色を一つ決め、透明化したい部分をその色で塗りつぶします。最後に透明化した色をCtrlキーを押しながら右クリックして透明色として指定します。
そして保存時に保存形式をPNGにし、保存ダイアログにて透明化チェックを入れることにより透明な背景を持った画像を作成できます。