「CrossConcept」のページは、2007年7月26日に移転しました。
お手数ですが、ここ→ CrossConcept ←をクリックして移転先に進んでください。
また、このページにリンクされている方や、ブックマークやお気に入りに登録されている方は、更新してください。
「CrossConcept」の新しいURL: http://www.yamahige.jp/cross-concept/
作成: 2007年2月6日
ソフトウェアまたはこの文書の改訂9: 2007年6月27日
目次
CrossConceptは、XHTMLのリスト2つから、それらを軸として表を構成するツールです。これによって、リストで表現された2つの考えをクロスチェックしたり、その操作を通してリスト自身の構成を検討することが、このツールの目的です。構成した表や作成したリストは、XHTMLのtable要素、ul要素、ol要素、dl要素としてクリップボードに設定できます。
CrossConceptは次のような使い方を想定しています:
CrossConceptとは「考えが出会う交差点」という意味です。1つの考えをリストとして表現すると、同じくリストとして表現された他の考えと交差させて、その考えを深く検討したり、新たな発想を得たりしやすくなります。CrossConceptはこの手法を支援するツールです。
CrossConceptは、xfy Basic Editionのボキャブラリーコンポーネントおよびxfy Blog Editorの拡張コマンドとして実装されています。

CrossConceptではリストを軸として使って表を構成します。
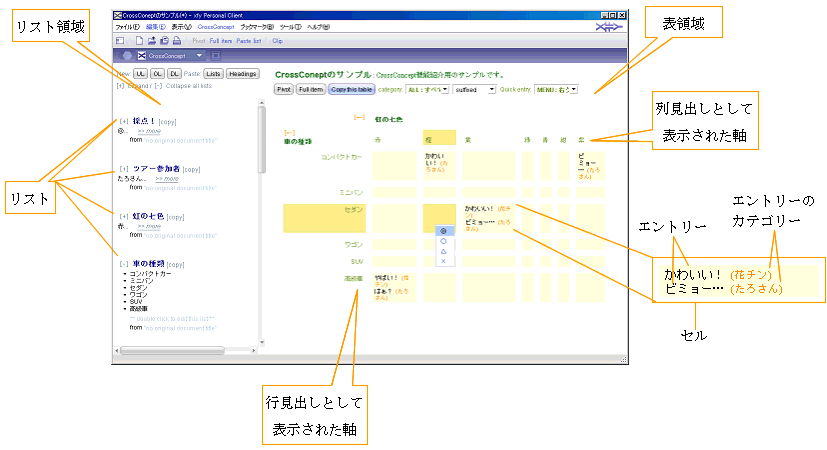
画面は大きく左右にリスト領域と表領域に分かれます。
リスト領域にはリストが並びます。
表は、リスト領域中の1つまたは2つのリストを、軸として採用して構成されます。2つの軸は行または列軸に割り当てられ、軸は行列の見出しとして表示されます。この割り当ては「Pivot」ボタンで交換できます。リストを軸として採用することと、それら軸を行列に割り当てることは区別します。
軸の項目の交点に当たる内容はエントリーと呼び、表のセル内に表示されます。セルには複数のエントリーが表示されることがあります。このため、セルとエントリーは区別します。
エントリーにはカテゴリーを割り当てることができます。カテゴリーにはリスト領域のリストを使います。
エントリーを1クリック、2クリックで入力するクイックエントリー機能が用意されています。クイックエントリーの選択肢には、リスト領域のリストを使います。
CrossConceptの最大の強みは、軸そのものをチェックし、改善するときに発揮されます。順に説明します。
「インストール」に従ってCrossConceptをセットアップして、"sample-cc-ja.xml"を開いて実際に操作してみると、よりよく分かります。
CrossConceptでは、同時に最大4つのリストに、次の4つの中からそれぞれ役割を与えて、相互にクロスチェックすることができます。
左領域のリストを選択(どれかの文字列を選択)して、右領域の各部分にドラッグ&ドロップすることで、リストに役割を与えることができます。
最小1つのリストからCrossConceptを使うことができます。典型的な例をあげてみます。
例1:
例2:
例3:
例4:
カテゴリーとクイックエントリーを使う場合、これを4次元の表と見ることも可能ですね。
さて、ここからがポイントです。クロスチェックには大きく2種類あります。
この後者、つまり、軸そのものをチェックし改善する作業が、CrossConceptが強みを発揮するところです。
表の2軸も、大きくは次の2種類に見ることができるでしょう。
今回の0.4.3までのバージョンでは、CrossConceptは2軸を対称なものして扱います。対称と見るか非対称と見るか、非対称と見た場合にどちらの軸を主題と見るか、などはユーザーに委ねられています。多くの人は、「車種」と「虹の七色」の2軸を扱うとき、CrossConcept上で縦横(行列)の2軸を何度入れ替えても、依然として『「コンパクトカー」が「橙」色なのは…』と読むでしょう。
次回以降のバージョンで、2軸を非対称に扱うモードを導入する予定です。そのときには『「橙」が「コンパクトカー」であるとは…』という読みを提示できるようになり、インスピレーティング力が増すでしょう。
ZIPアーカイブに含まれている"sample-xhtml-ja.html"を使ってCrossConceptの使用例を示します。xfy Blog Editorの場合とxfy Basic Editionの場合、それぞれについて説明します。
CrossConceptは自身の固有フォーマットがあります。このフォーマットのデータを通常の文書として、あるいはダイアログとして編集します。
CrossConcept文書を作成するには、「ファイル - 新規作成…」から「新規作成」ダイアログで、Yamahigeフォルダの中のCrossConceptテンプレートを選択します。
通常のxfy Basic Editionやxfy Blog Editorの操作で、CrossConcept文書を保存できます。
xfy Basic EditionでXHTML文書(例えば添付の"sample-xhtml-ja.html")を開き、ボキャブラリーコンポーネントを"CrossConcept"に切り替えます。
「CrossConcept」メニューから「Here we go!」を選択すると、ダイアログが開いてCrossConceptを使うことができます。このとき、元のXHTML文書に含まれていたリストが既に取り込まれています。
「Save」ボタンを押すことで、それまでの作業をCrossConcept文書として保存することができます。
「Close」ボタンを押すことで、CrossConceptを終了します。
「インストール」に従って、CrossConceptがxfy Blog Editorのユーザーコマンドとして、メニュー名「CrossConcept」で登録されているとします。
そして、xfy Blog Editorでリストを含んだBlog記事を書きかけているとします。
ここで、「拡張コマンド」から「CrossConcept」を実行します。
するとダイアログが開いて、次のように表示されます。左側に、書きかけの記事に含まれていたリストが表示されています。右側には、これから表が作られます。
「Save」ボタンを押すことで、それまでの作業をCrossConcept文書として保存することができます。
「Close」ボタンを押すことで、CrossConceptを終了します。
上部にある「Paste: Lists」ボタンを押すと、xfyまたはシステムのクリップボードからリストを追加することができます。xfyのクリップボードから貼り付ける場合、クリップボード中のリスト部分のみが取り出されて貼り付けられます。
また「Paste: Headings」ボタンを押すと、XHTML文書のセクション構造をリストとして貼り付けることができます。xfyのクリップボード中の見出しをリストとして貼り付けます。見出しとはh1要素、h2要素~h6要素です。
次のようなFirefox拡張機能やブックマークレットを使うと、ブラウザで表示しているHTMLのページから、システムのクリップボード経由で、リストをCrossConceptに貼り付けることができます。
プレーンテキストも、項目が1つのリストとして貼り付けることができます。
「UL」、「OL」、「DL」ボタンを押すと、それぞれ順序なしリスト、順序付きリスト、定義リストを新規に作成することができます。
リストの左肩または上部にある[+]、[-]ボタンで、個々のリスト、あるいは全てのリストを展開したり畳んだりすることができます。
リスト右肩の[copy]ボタンを押すと、リストがクリップボードに設定されます。このリストは、XHTML component for xfyでXHTML文書に貼り付けることができます。xfy Blog EditorからダイアログとしてCrossConceptを起動した場合、ダイアログがモーダルなので、ダイアログを終了してから貼り付けることができます。
1番目のリストの右肩にある「→」ボタンを押します。
すると右側に2列の表が表示されます。
さらに2番目のリストの右肩にある「→」ボタンを押します。すると、以上2つのリストを軸、すなわち行列の見出しにした表が生成されます。
表の行・列それぞれに[←]というボタンがあります。これは、これらの軸を表から外すボタンです。
表の上の「Full Item」ボタンを押すと、行見出しに表示される内容が詳細になることがあります。
表のセル内でクリックすると、テキストの入力が可能になります。
⇒
該当する部分を全部入力してみましょう。
「Pivot」ボタンを押すと、表の行列が入れ替わります。該当するセルの内容は、この入れ替えに対応して場所を移動します。
「category」ドロップダウンリストで、セル内に表示するエントリーのカテゴリーを指定し、同時に、入力するエントリーのカテゴリーを指定します。
「ALL : すべてのカテゴリー」を選択すると、すべてのカテゴリーのエントリーがセル内に表示され、入力するエントリーにカテゴリーは割り当てられません。
それ以外のカテゴリーを選択すると、そのカテゴリーのエントリーがセル内に表示され、入力するエントリーにはそのカテゴリーが割り当てられます。
「Quick entry」ドロップダウンリストから「MENU: 右クリックして選択」を選ぶと、セル上で右クリックするとクイックエントリーの内容がメニュー表示され、選択した内容がエントリーされます。それ以外をドロップダウンリストから選ぶと、1回の左クリックで、選んだ内容がエントリーされます。既にエントリーの入ったセルでこれらクイックエントリー操作をすると、既存の内容を上書きします。
ここで、表の上にある「Copy this table」ボタンやリスト右肩の[copy]ボタンを押すと、表示されている表や該当するリストがクリップボードに設定されます。右下の「Close」ボタンを押してダイアログを終了し、xfy Blog Editorに戻って元の記事に貼り付けます。
表にはスタイル(style属性)やクラス(class属性)などが一切指定されていません。Blogにスタイルが用意されているでしょうから。必要であれば、xfy Blog Editorで表の書式を設定してください。
表の上にある「Copy this table」ボタンやリスト右肩の[copy]ボタンを押すと、表示されている表や該当するリストがクリップボードに設定されます。右下の「Close」ボタンを押してダイアログを終了し、xfy Basic EditionのボキャブラリーコンポーネントをXHTMLにもどすと、XHTMLボキャブラリーコンポーネントの操作で、表やリストを貼り付けることができます。
| Version | 0.4.3 |
|---|---|
| リリース日 | 2007-06-27 |
| match |
|
| システム要件 | xfy Blog Editor またはxfy Basic Edition 1.5(どちらかが必須)。 |
| 利用条件 |
xfy Communityの利用条件に準じます。 |
次のファイルやフォルダを、xfy Blog Editorをインストールしたフォルダの下にある"scripts"フォルダから削除してください。
また、CrossConcept_4_for_Blog_Editor.xvcdをスクリプトファイルとして登録した、xfy Blog Editorのユーザーコマンド(拡張コマンド)を削除します。
いくつかの機能追加。
xfy Blog Editor拡張コマンド部分の改修。
いくつかの不具合の改修。
クリップボードのXHTMLフラグメント・テキストからリストを追加できるようにした。
表をクリップボードに設定したことを通知するメッセージボックスを追加。
UIの修正。
最初のリリース。
次のファイルやフォルダを、xfy Blog Editorをインストールしたフォルダの下にある"scripts"フォルダから削除してください。
また、CrossConcept_4_for_Blog_Editor.xvcdをスクリプトファイルとして登録した、xfy Blog Editorのユーザーコマンド(拡張コマンド)を削除します。