 モバイルフレンドリーテスト https://search.google.com/search-console/mobile-friendly?hl=ja(googleによる外部リンク)
モバイルフレンドリーテスト https://search.google.com/search-console/mobile-friendly?hl=ja(googleによる外部リンク)
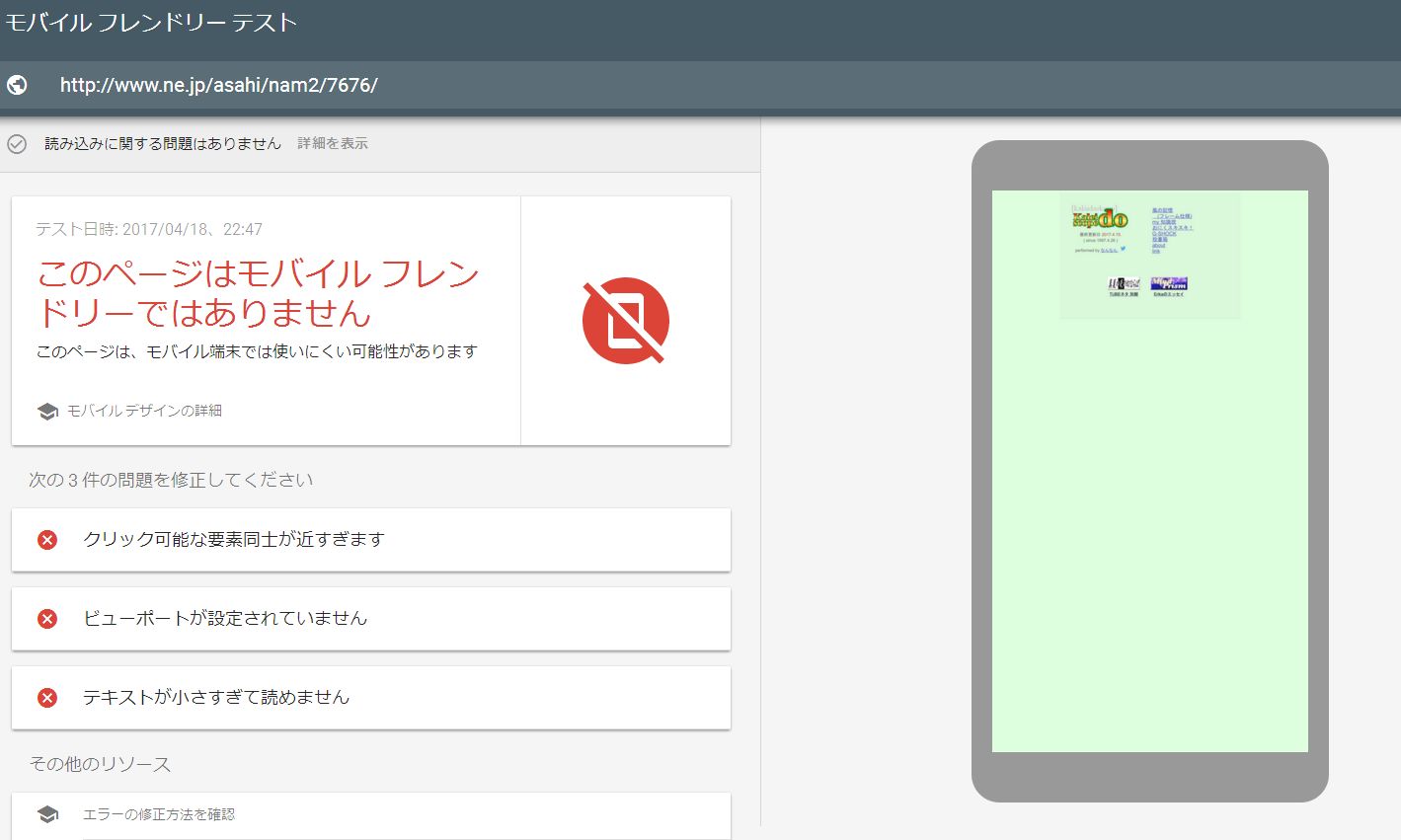
PCで作成し、PCで閲覧することを前提に作っていたこのページだが、何だか時間(時代?)の経過とともにおかしな事になってきた(失礼)。本当は俺が追い付いていないだけの話。今回はモバイル端末で閲覧することに対して配慮しなくてはならないジレンマの話。
・課題 及び 問題点。 1.俺自身がモバイル端末を使用していない(= スマートフォンを持っていない)こと。 → つまりモバイル端末では実際にどう見えているのか、どういう不具合があるのかが分からない。 2.独学で覚えた ホームページ作成法(※1)が古い事。 → 1997年頃に出版されたHTML3.0準拠系の書籍に記載されたルール最近まで運用してきたこと。 3.過去に作ったデータを今風に更新するのが難しいこと。 → フレームタグ使用は当たり前、CSSの概念の無いHTMLソース、レイアウト調整には改行タグとテーブルタグを多用・乱発。
2017.4.19.
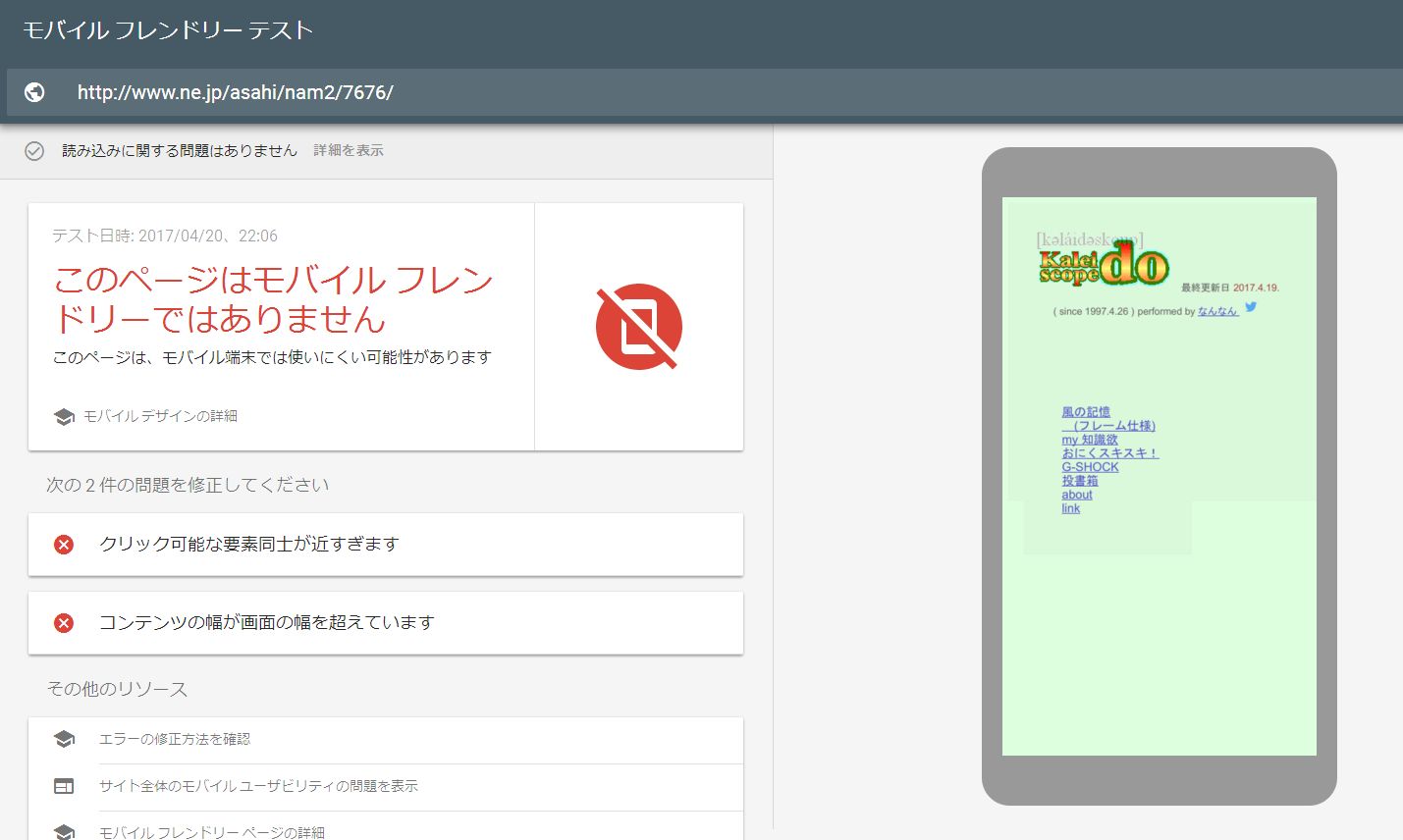
・新しくやってみたこと
1.表紙ページだけは今風仕様に書き換えてみた。
2.拾ってきたおまじないの「ビューポート」設定を加えてみた。
<meta name="viewport" content="width=device-width,initial-scale=1">
なんだか先は遠いな。
2017.4.20.(加筆)