| |
|
 |
 |
 |
|
テーブルのHTMLを解剖してみる 1.
解説が出来るほどHTMLに詳しいわけではありませんのでここではデザインビュー(画面)を
弄るとソースコードがどう変化するかをお見せしようと思います。
尚、このソースはHTMLファイルと画像ファイルを同一のディレクトリー(フォルダー)に
置いてあるものとして記述しています。
|
|
------------------------ ソース 1 < 3行3列のテーブル
> ---------------------------
|
<table width="180" border="0" cellspacing="0"
cellpadding="0"> |
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table> |
|
このソースで幅 180 px のテーブルが出来ます。
<tr></tr> は行をあらわし、<td> </td> は列をあらわします。
|
|
|
|
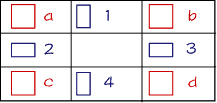
デザイン画面に出来たテーブルです。
|
|
-------------------------------------------------------------------------------
|
|
------------------------ ソース 2 <
画像を一つ入れると> ---------------------------
|
|
|
|
|
|
|
|
|
|
<table width="180" border="0"
cellspacing="0" cellpadding="0"> |
<tr>
<td><img src="came_aom_a.gif" width="25" height="25"></td> |
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table> |


|
赤"a"のセルに画僧を一つ入れてみます。
「この位置のセルに幅25px、高さ25px の
"came_aom_a.gif"と言う名前の画像を
入れる」と、コードが記入されました。
ー緑色部分ー
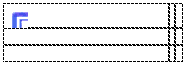
実際のデザイン画面に出来た画像です。
画像挿入後、画像の選択を解除した途端
中と右のセルがこの状態に…
ですがソースには変化ありません。
|
|
-------------------------------------------------------------------------------
|
|
----------------- ソース3 < 画像のサイズを決めセルが動くと> ---------------------
|
<table width="180" border="0" cellspacing="0"
cellpadding="0"> |
<tr>
<td width="25"><img src="came_aom_a.gif" width="25"
height="25"></td> |
<td
width="147"> </td>
<td width="8"> </td>
</tr>
<tr>
<td width="25"> </td>
<td width="147"> </td>
<td width="8"> </td>
</tr>
<tr>
<td width="25"> </td>
<td width="147"> </td>
<td width="8"> </td>
</tr>
</table> |
|
左と中のセルの境界線を移動して、セルサイズを画像と同じ
25×25にしますと、一斉に各セルの幅が記述されました。
|
|
-------------------------------------------------------------------------------
|
|
|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |